Wie bereits in den letzten Jahren wird es auch in 2025 täglich im Advent einen Tipp geben, um digitale Angebote barrierefrei und für alle zugänglich zu gestalten.
Die Serie wird tagesaktuell auf LinkedIn gepostet.
Die Tipps der letzten Jahre werden wir dazu täglich wieder neu für Euch öffnen, denn teilweise werden die diesjährigen Tipps die Tipps der letzten Jahre vertiefen oder ergänzen.
Somit könnt Ihr täglich gleich fünf Tipps lesen. Wir wünschen Euch viel Spaß und viele neue Erkenntnisse.
Ihr könnt jedes Türchen einzeln öffnen oder alle Türen gleichzeitig öffnen zur besseren Übersicht oder falls Ihr Euch die Inhalte ausdrucken oder archivieren möchtet.

Digitale Barrieren blockieren nicht nur Menschen mit Schwerbehindertenausweis.
Es sind deutlich mehr Personen betroffen, als man denkt.
Hier ein paar Statistiken dazu:
Wie viele Personen verliere ich durch mangelnde digitale Barrierefreiheit?
Wie genau Menschen durch digitale Barrieren behindert werden, erzählen sie euch in der Video-Reihe: Eine digitale Barriere weniger des Vereins Inklusion durch Bildung.
In den nächsten Tagen des Adventskalenders werden wir uns mit konkreten Beispielen und Lösungsansätzen beschäftigen, um digitale Barrieren abzubauen und digitale Teilhabe für alle zu ermöglichen. Bleibt gespannt!
Wusstest du, dass digitale Barrieren viele Menschen im Alltag und im Arbeitsleben einschränken?
Der Leitfaden "Barrieren digitaler Teilhabe erkennen und überwinden" des Forschungsinstituts Betriebliche Bildung beleuchtet genau dieses Problem, zeigt, wie wichtig digitale Barrierefreiheit für eine inklusive Gesellschaft ist und lässt Betroffene zu Wort kommen.
Zum leichten Einstieg in das Thema Digitale Barrierefreiheit können wir Euch den Film „Digitale Barrierefreiheit für jeden jederzeit überall.“ empfehlen.
Begleitend findet Ihr hier eine Übersicht der Kontaktadressen der im Film genannten Überwachungsstellen der einzelnen Bundesländer.
Direktlink zur Vimeo-Seite: Digitale Barrierefreiheit für jeden jederzeit überall.

Ein barrierefreier Internetauftritt, barrierefreie Dokumente und auf Social Media barrierefrei zu posten, nutzt allen und schafft Zugänge, denn Barrieren kann es auch im digitalen Raum geben.
In einem Blogpost bei Inklupreneur haben wir für Euch sehr kurz und knapp die wichtigsten Grundregeln zusammengefasst.
Digital barrierefrei in der Praxis – Die wichtigsten Grundregeln

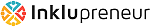
Bereits in 2007 waren die meisten digitalen Barrieren bekannt, wie dieser Kalender beweist.
Setzt dem endlich ein Ende und hebt die Barrieren auf. Es ist nicht so schwer!
In den nächsten Tagen gibt es hier ein paar grundlegende Tipps.

Was ist bei der Gestaltung von Diagrammen und Datenvisualisierungen zu beachten und wie betextet man diese für Screenreadernutzung?
Hier gibt es gleich mehrere Stolperstellen, die es zu vermeiden gilt.
Kontraste und Schrift
Verständlichkeit
Bildbeschreibung
Wieso sollte man sich die Mühe machen, Bildbeschreibungen auf Social Media oder Webauftritten noch selbst zu schreiben? Das nervt! Kann das nicht heutzutage einfach die KI, die künstliche Intelligenz übernehmen? Das ist doch nicht so schwer, wenn sie einfach nur beschreiben muss, was auf dem Bild zu sehen ist!
Solche Kommentare hört oder liest man öfter. Und ja, manche Bilder werden zufällig automatisch gut beschrieben. Andere nicht.
Oder ist für Euch eine Bildbeschreibung wie „Ist möglicherweise ein Bild von sieben Personen“ ausreichend?
Was für Personen? Was machen sie? Ist es wichtig zu wissen, wie sie angezogen sind?
Es fehlt jeglicher Kontext.
Ihr verwendet Bilder im Internet, um Eure Nachricht hervorzuheben.
Um längere Texte aufzulockern. Um bildlich etwas zu verdeutlichen.
Um eine Stimmung zu erzeugen.
Ihr wählt die Bilder sorgfältig aus. Es hat einen Sinn, warum Ihr ausgerechnet diese Bilder verwendet.
Dann nehmt Euch auch die Zeit, diese Bilder angemessen zu beschreiben.
Bleibt objektiv, Interpretationen, Meinungen oder gar Nennung des Urhebers haben in einer Bildbeschreibung nichts zu suchen.
Hier als Beispiel ein kurzer Leitfaden, wie die BBC unterschiedliche Bilder betextet (englisch).
Heute wagen wir uns etwas tiefer in die Grafik-Design-Jagdgründe und befassen uns mit Texteinblendung auf Bildhintergründen, wie man es oft auf Bildkacheln oder im Kopfteil eines Webauftritts vorfindet.
Idealerweise liegen Bild und Text getrennt vor.
Möchte man doch einmal Bilder mit überlagernden knackigen Claims barrierefrei auszeichnen, gilt es einiges zu beachten.
Folgender Artikel bietet gute visuelle Beispiele für die unterschiedlichen Techniken: Designing Accessible Text Over Images: Best Practices, Techniques, And Resources

Bilder müssen über einen Alternativtext verfügen. Es soll kurz und knapp beschrieben werden, was auf dem Bild zu sehen ist. Dabei immer den Zweck eines Bildes beachten!
Siehe dazu auch Jan Hellbusch: Vier Typen von Textalternativen
Zu allgemeine Beschreibungen vermeiden wie z.B. "Konferenz Bild 1".
Ausnahmen:
Wenn es Bilder sind, die Texte enthalten (z.B. Slogans) und der Text wird direkt daneben im Text wiederholt (z.B. durch eine Überschrift), sollte der Alternativtext leer bleiben.
Wenn es rein dekorative Elemente (bunte Kreise, Pöppel, Schnörkel etc.) sind, sollte der Alternativtext leer bleiben.

In allen digitalen Anwendungen, auch in sozialen Medien, brauchen Bilder Bildbeschreibungen.
Wenn Ihr mit Euren Bildern eine Botschaft senden wollt, dann garantiert mit Bildbeschreibungen, dass diese auch von allen Menschen wahrgenommen werden kann.
Wie das am Besten geht lest ihr z.B. hier:
Artikel Bildbeschreibung (Alternativtext) in Social Media – vier einfache Regeln des DBSV

Auch in 2025 der Hinweis: Bitte überprüft Eure automatisiert erstellten Untertitel.
Oft gibt es bei den Untertiteltools (z.B. auch bei Youtube) die Möglichkeit, sich das komplette Transkript als Text anzeigen zu lassen.
Lest das noch einmal durch! Nehmt Euch die Zeit für Korrrekturen!
Audiodeskriptionen sind ein weiteres oft vernachlässigtes Thema.
Das heisst es wird noch einmal zusätzlich als Tonspur eingesprochen, was sonst nur zu sehen ist.
Überlegt einmal, ob Eure Videos auch verständlich sind, wenn man nur den Ton hört, oder ob Zusatzinformationen sinnvoll sind.
Ja, die gibt es z.B. auf dem neuen Webauftritt von leserlich.info des Deutschen Blinden- und Sehbehindertenverbands. Auch weitere Hinweise zur Schriftgestaltung und Kontrasten findet man dort.
Und natürlich auch nicht vergessen: Der eingesetzte Videoplayer muss barrierefrei bedienbar sein. Die Schalter müssen per Maus und Tastatur genutzt werden können und sie müssen gut betextet sein für Screenreadernutzung.
Hier findet Ihr weitere allgemeine Infos zu barrierefreien Videos beim Bundesministerium des Innern und für Heimat (BMI).
Ein barrierefreies Video braucht nicht nur Untertitel, sondern auch Audiodeskriptionen für die Inhalte, die nicht zu hören sind.
Das bezieht sich zum Beispiel auf nicht gesprochene Texteinblendungen im Video oder sonst nur sichtbare, aber für das Verständnis wichtige Inhalte.
Noch besser ist es, wenn vor dem Filmen daran gedacht wird und gleich alles gut erzählt wird.
Hier findet Ihr 5 Tipps für ein barrierefreies Video.
Für die Erstellung von Untertiteln bietet sich der Einsatz von Künstlicher Intelligenz (KI bzw. AI) an. Mit der Open Source Lösung Whisper AI ist das am eigenen Rechner kostenlos möglich. Die Technik ist schon ausgereift, Satzzeichen und Groß-/Kleinschreibung werden unterstützt. Dennoch muss der Text nach der automatischen Übersetzung noch einmal manuell nachbearbeitet werden. Die so erzeugte Textspur lässt sich auf den gängigen Portalen der Videoanbieter hochladen oder bei Verwendung eines eigenen Videoplayers auf dem Webauftritt problemlos zuschalten.
Hier findet Ihr eine Anleitung für Whisper AI.
Nicht vergessen, Videos brauchen Untertitel, Audios (Podcasts) brauchen Transkripte.
Wie man Spotify-Podcast-Transkripte im Jahr 2022 erhält
Bei Untertiteln sind closed captions zu bevorzugen, d.h. Untertitel, die man bei Bedarf zu- oder abschalten kann und die auch selbst gestaltet werden können (größere Schrift, andere Farbe etc.)
Wenn Ihr Videos veröffentlicht, sollten diese zuschaltbare Untertitel haben.
Bei Youtube zum Beispiel könnt ihr einfach die automatisch erzeugten Untertitel nachbearbeiten und Inhalte, Satzzeichen und Großschreibung anpassen.
Anleitung für Untertitel auf Youtube


Für barriererefreie Dokumente braucht man nicht zwingend Microsoft-Office-Programme. Auch mit Libreoffice können Dokumente barrierefrei erstellt und als PDF exportiert werden.
Hier gibt es eine beispielhafte Videoanleitung dazu: Youtube-Playlist zur Behebung von Mängeln in der Barrierefreiheit von Office-Dokumenten mithilfe von LibreOffice
Wer keine Videos mag, es gibt auch viele gute Textanleitungen zum Thema.
Z.B. Barrierefreie PDF-Dokumente erstellen der bayrischen Beratungsstelle Barrierefreiheit.
Heute wenden wir uns mal direkt an die Entwickler*innen, die barrierefreie PDF/UA2-Dokumente dynamisch aus Webseiten oder Software heraus erzeugen möchten.
Die Well-Tagged PDF-Spezifikation (englisch) hilft direkt weiter. Der Schwerpunkt liegt auf dem Dokumentformat (Syntax) und nicht auf dem Inhalt selbst.
Vereinfacht ausgedrückt, hilft WTPDF dabei, PDF-Dokumente zu erstellen, die
Gerade auf Verwaltungswebseiten, aber auch im Schul- und Hochschulbereich finden wir viele Dokumentformate auf Webauftritten.
Statt die Inhalte barrierefreier direkt als Text auf einer Webseite anzuzeigen, wird einfach schnell eine Powerpoint-Präsentation oder ein eingescanntes Formular als PDF hochgeladen.
Leider sind diese Inhalte meistens nicht barrierefrei.
Damit die Mitarbeitenden, die Bürger*innen, die Schüler*innen- und Studentenschaft diese Dokumente problemlos nutzen können, muss bei der Erstellung einiges beachtet werden.
BFIT Bund hat eine Handreichung aus der Praxis für die Praxis herausgegeben, zur Orientierung bei der Erstellung barrierefreier Dokumente im Hochschulkontext.
Der Inhalt und die umfangreiche Linksammlung dieser Handreichung nützen aber natürlich auch allen außerhalb der Hochschule.
Handreichung Barrierefreie Dokumente in Lernkontexten

Ihr erstellt ein PDF, lasst in Adobe die Prüfung auf Barrierefreiheit durchlaufen, es werden keine Fehler angezeigt, also ist das Dokument barrierefrei.
Wirklich? Leider nein...
In dem frei verfügbaren Tool PAC 2024 gibt es eine Screenreaderansicht, die viele Fehler sehr gut visualisiert.
Wenn der Tag-Baum in Adobe nur aus Absätzen besteht, wie im Bild rechts zu sehen ist, obwohl Überschriften deutlich sichtbar im PDF vorhanden sind, ist etwas schiefgelaufen.
Die Überschriften müssen manuell nachgetaggt werden.
Auf Webauftritten veröffentlichte Dokumente müssen ebenso barrierefrei sein, wie der Webauftritt selbst. Dies lässt sich am besten sicherstellen, wenn in allen Prozessen die Barrierefreiheit von Dokumenten bereits berücksichtigt wird. Achte dabei auch auf eine verständliche Sprache und gute Überschriftenstrukturen.
Tipps, Tools und Anleitungen für barrierefreie Dokumente

Wie schafft ihr es, Barrierefreiheit in Eurer Organisation zu verankern? Im Vorjahr haben wir Euch auf gute Reifegradmodelle hingewiesen. Ganz pragmatisch läuft es aber darauf hinaus, dass Barrierefreiheit von jedem Mitarbeitenden immer mitgedacht wird. Bei der Erstellung von Broschüren, von Dokumenten, von Geschäftsberichten, von Webseiten, auf Social Media Auftritten, bei Videos, bei Podcasts, bei Online-Meetings, bei der Durchführung von Veranstaltungen, bei der Weiterbildung, bei der Arbeitsplatzausstattung, im täglichen Miteinander, in der Kommunikation, in Einstellungsverfahren, bei der Beschaffung, bei der Zuwegung, bei Küchen, bei Toiletten und so weiter.
Und dass es auch gewollt ist, dass Barrieren aufgedeckt und behoben werden. Jeden Tag ein kleines Stückchen besser, eine Barriere weniger. Ja, es macht Arbeit. Aber es macht weniger Arbeit, wenn man weiß, worauf man achten muss. Wenn man Textvorlagen verwendet, wenn man generelle Ablaufpläne für Veranstaltungen hat, wenn passende Tools zur Verfügung gestellt werden, wenn es Rezepte gibt, die nur noch leicht angepasst werden müssen von Fall zu Fall, wenn sich auch über Abteilungsgrenzen hinaus geholfen wird, wenn es Ansprechpersonen gibt, die bei der Umsetzung helfen können, wenn man den Barrierefreiheitsgedanken einfach in seinen Alltag integriert.
Einfach machen!
Hier ein schöner Artikel (auf englisch) zum Thema:
Fostering An Accessibility Culture
Nehmen wir einmal an, der Webauftritt Eurer Organisation ist barrierefrei.
Super! Ein erster Schritt ist geschafft! Aber wie geht es weiter?
Wie verankert Ihr Barrierefreiheit organisationsweit und nachhaltig?
Als Werkzeug und Messinstrument könnt Ihr hierfür Reifegradmodelle nutzen.
Zum Beispiel das Accessibility Maturity Model.
Es soll Organisationen dabei helfen, ein solides Programm für die Barrierefreiheit zu etablieren und Bereiche mit Verbesserungspotenzial zu identifizieren. Unabhängig von spezifischen Standards oder Richtlinien kann damit die Reife einer Organisation in Bezug auf die Barrierefreiheit bewertet werden.
Dieses Modell ist in sieben Dimensionen gegliedert, die für die Barrierefreiheit in einer Organisation von Bedeutung sind
Ein alternatives Reifegradmodell findet Ihr z.B. hier:
businessdisabilityforum.org.uk
Darüberhinaus bieten auch die verschiedenen Toolkits des Business Disability Forums zu Führungsthemen, wie Recruitement oder Onboarding gute Umsetzungshilfen:
Für Microsoft ist inklusives Design ein wichtiges Thema.
Aber was heißt das eigentlich genau?
Ziel ist es, Verantwortliche aus Design und Entwicklung dabei zu unterstützen, Innovationen auf eine Weise zu entwickeln, die den Menschen in den Mittelpunkt stellt.
Hier findet Ihr einige erklärende und inspirierende Videos sowie Handbücher und Anleitungen.
Microsoft Inclusive Design


Ihr möchtet Eure Projekte in effektiver Planung und fairer Teamarbeit angehen und wissen, wie Ihr diese am besten inklusiv und möglichst barrierefrei gestalten könnt?
Die Sozialheld*innen Akademie bietet dazu vier Schulungsvideos zu dem Themen barrierefreier Medienarbeit, Sprache und Bildsprache über Behinderungen, Kampagnen-Arbeit und Projektmanagement.
Update 2025: Leider stehen diese Videos nicht mehr zur Verfügung. Schade!
Wie gendert man barrierefrei? Es gibt noch keine technisch barrierefreien Genderzeichen.
Die Handreichung Gendersensible Sprache in der Bremer Verwaltung hilft weiter.

Hohoho... wir wünschen Euch einen schönen Nikolaustag und hoffen, Eure Stiefel waren heute bunt gefüllt!
Apropos bunt, bunt sind sicher auch Eure Webauftritte. Denkt Ihr aber auch daran, Informationen nicht nur über Farbe zu vermitteln?
Angenommen, Ihr verwendet ein Statussystem und abgeschlossene Einträge haben grüne Punkte und offene Einträge haben rote Punkte. Könnt Ihr Euch vorstellen, wie Menschen mit Rot-Grün-Sehschwäche das sehen? Richtig, grau und grau.
Falls Ihr Farben nutzt, um etwas zu kennzeichnen, nutzt deswegen bitte zusätzlich aussagekräftige Symbole, z.B. einen grünen Haken oder ein rotes X. Beides natürlich mit Farbkontrast von mindestens 3:1. Nutzt konsistente leicht verständliche Symbole. Oder schreibt daneben, was mit der Farbe jeweils gemeint ist.
Sind in Formularen Eingabefelder fehlerhaft ausgefüllt, dann färbt nicht nur das betreffende Feld rot ein. Platziert zusätzlich ein gut sichtbares Icon am Feld oder gebt eine passende Tex-Fehlermeldung am Feld aus.
Natürlich verwendet Ihr auch nicht solche Formulierungen wie „Klickt auf das blaue Quadrat für weitere Informationen und auf das grüne Quadrat für den nächsten Artikel.
Online sind viele Tools erhältlich, um Farbkontrastwerte zu ermitteln.
Dieses Jahr möchten wir Euch den Contrast Calculator vorstellen.
Hiermit lassen sich die Farbpaletten üblicher CSS-Frameworks anwählen. Ihr gebt Eure gewünschte Textfarbe an und seht, wie kontrastreich diese zu allen Farben des Frameworks ist. Das hilft, sich schnell einen Überblick zu verschaffen und ein Gefühl dafür zu bekommen, welche Farbkombinationen für alle lesbar sind. Ausprobieren!
In der WCAG sind feste Kontrastwerte für Farben vorgegeben.
Die Schriftgröße und -dicke, die sich ebenfalls auf die Sichtbarkeit auswirken, werden dabei allerdings nicht betrachtet.
Nutzt man zur Messung hingegen den APCA Algorithmus, der voraussichtlich in die WCAG3 einfließen wird, werden auch diese Faktoren berücksichtigt.
Spannend dabei ist zum Beispiel, dass ein Schwarz-Weiß-Kontrast (der die WCAG Bedingungen immer erfüllt!), bei dünner Schriftstärke von unter 300 eben nicht mehr gut sichtbar ist.
Oft findet man kleine und dünnere Schriften im Fußbereich eines Webauftritts für Impressum, Datenschutz und Erklärung zur Barrierefreiheit.
Achtet darauf, dass auch diese Elemente kontrastreich genug sind!
Ein Farbtools zum Ausprobieren:
achecks.org/apca-accessible-colour-contrast-checker
Farbkontraste sind nicht nur in Kontext mit Schriften wichtig (siehe unten) sondern auch, wenn über Farbe Information vermittelt wird.
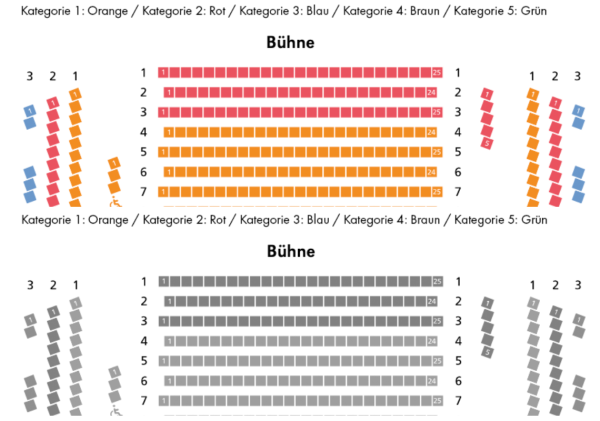
Bei Veranstaltungen findet man auf Webauftritten oft bunte Saalpläne.
Haben die einzelnen Farben zueinander aber einen Kontrast von weniger als 3:1, sind die Kategorien nicht mehr voneinander unterscheidbar.
Tipp: Prüft Farbkontraste auch in einer Grauansicht. Sind alle Informationen noch erkennbar?
Wichtig ist, mit guten Farbkontrasten zu arbeiten und im Text zu einem Saalplan mit anzugeben, wo sich die Kategorien befinden. Im Beispiel: Kategorie rot: Reihe 1 - 3 Parkett vor der Bühne, Platz 1-5 Parkett rechts von der Bühne, jeweils Reihe 2 auf dem Rang etc.


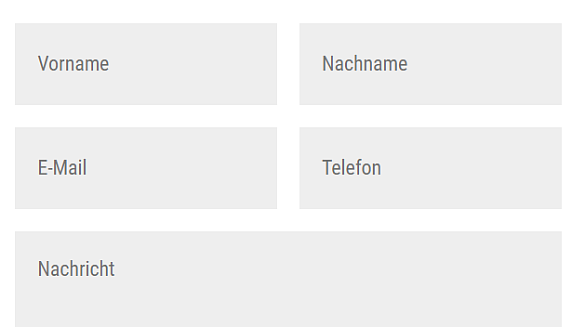
Nicht nur Schriften und Links müssen einen guten Farbkontrast haben, auch Formularelemente müssen sich gut erkennbar vom Hintergrund abgrenzen.
Hier reicht ein Kontrast von 3:1.
Deswegen: Gute Rahmenfarben vergeben, damit Eure Formularfelder auch als solche sofort gesehen werden können.
Wenn ihr Diagramme präsentiert, achtet darauf, dass die Diagrammelemente nebeneinander auch kontrastreich genug (oder unterschiedlich gemustert) sind.
Im Zweifel hilft auch mal ein Schwarz-Weiß-Ausdruck. Lassen sich Unterschiede hier erkennen?
Weitere Infos zum Thema:
Barrierefreie Kontraste

Die Schriften einer digitalen Anwendung sollten mindestens einen Kontrast von 4.5:1 zum Hintergrund haben. Besser wäre 7:1.
Überprüfen könnt Ihr es z.B. mit diesem Tool:
Colour Contrast Analyser (CCA)
Im Firefox könnt Ihr z.B. über die "Werkzeuge für Webentwickler – Barrierefreiheit – Simulieren" in der Menüleiste oben eure Webseite betrachten, wie manche Farbfehlsichtige sie sehen.

Auf Webauftritten finden sich immer wieder die gleichen Elemente. So z.B. die sogenannten Karten bzw. Kacheln. Um auf einen Artikel zu verlinken, bietet man gleich drei Links an. Eine Überschrift, ein Bild und ein „Mehr erfahren“-Link am Ende der Kachel. Für sehende Menschen praktisch, je nach Präferenz klickt man auf das Bild (große Klickfläche!) oder den Mehr erfahren Link oder die Überschrift. Viele Wege führen zum Artikel, prima!
Für Screenreader-oder Tastaturnutzende ist das nicht so praktisch. Man muss dreimal tabben, dreimal wird Text vorgelesen, beim Bild wahrscheinlich sogar die Bildbetextung, die oft lang ausfällt, weil die Redaktion denkt, das sei hilfreich, die aber nicht das Linkziel angibt. Es entsteht viel unnötiger Audiospam. Wie schafft man es, dass alle Nutzenden gut zum Ziel kommen und nicht genervt sind?
Kein Problem! Man lässt die drei Links für sehende Mausnutzende bestehen, entfernt aber für Screenreader- und Tastaturnutzende zwei der Links und lässt nur die Überschrift der Kachel verlinkt.
Das ist auch der sichtbare Textlink, der bei Sprachsteuerung eindeutig angesteuert werden kann.
Für alle ein Gewinn!
Wie das technisch geht, könnt Ihr z.B. hier lesen:

Bei Tastaturnutzung ist es hilfreich, wenn am Anfang eines Webauftritts Spunglinks eingebettet werden, mit denen man direkt zu wichtigen Bereichen gelangen kann. Bei Screenreadernutzung gibt es Tastenbelegungen, um z.B. direkt die Hauptüberschrift oder die Landmarks anzusteuern. Bei Tastaturnutzung ohne Screenreader gibt es so etwas nicht. Hier muss gerade bei größeren Navigations-Menüs oftmals sehr häufig die Tab-Taste betätigt werden, um die Hauptüberschrift der Seite zu erreichen. Daher werden diese sogenannten Skip-Links empfohlen. Sie werden als erstes sichtbar, wenn man in den Webauftritt hineintabbt.
accessguide.io/guide/skip-link
Ein Fehler, der bei den Skip-Links immer wieder auffällt, ist, dass nicht fokussierbare Elemente wie z.B. die main oder die nav-Landmark verlinkt werden. Hier muss das Attribut tabindex=-1 ergänzt werden, damit es auch in allen Browsern und Screenreadern funktioniert.
Siehe dazu auch:
pedalpoint.com/2024/01/3-common-skip-link-problems-and-how-to-fix-them
Ein weiterer häufiger Fehler ist die unzureichende Betextung, oft sieht man das englische „Skip to content“.
Besser wäre z.B. Direkt zum Inhalt.

Die Bedeutung von Überschriften haben wir Euch ja bereits in den letzten beiden Jahren kurz erklärt.
Genauso hilfreich ist aber auch die Unterteilung einer Webseite in einzelne Bereiche, sogenannte landmarks.
Kopf- und Fußteil der Seite werden definiert, ebenso der Hauptbereich und die Navigation sowie weitere Seitenbereiche oder Suchformulare.
Bei Screenreadernutzung können diese Bereiche gezielt angesteuert werden, so dass z.B. mit einem einheitlichen Tastendruck unkompliziert der Hauptbereich der Webseite vorgelesen werden kann oder die Sucheingabe erreicht werden kann.
Sehr gut beschrieben wird es in folgendem Artikel:
Scott O'Hara - Accessible Landmarks
Ergänzung 2024 - Wie betextet man Landmarks korrekt?: Adrian Roselli - Maybe Don’t Name That Landmark
Überschriften sind bei Screenreadernutzung Gold wert, um die Struktur einer Seite gut erfassen zu können.
Wichtig:
Sowohl im Webauftritt als auch bei Euren Dokumenten gilt:
Zeichnet Überschriften auch als Überschriften aus!
Nicht nur visuell fett machen, sondern z.B. in Office dem Text die passende Formatvorlage Überschrift zuweisen.
In Webauftritten h1 bis h6 verwenden.
Dabei muss auch auf die geordnete Reihenfolge geachtet werden. Z.B. nach einer h2 darf nicht direkt eine h4 foilgen.
Überschriften sollten eindeutig sein, sich nicht wiederholen.
Es sollte nur eine Hauptüberschrift h1 je Seite/Dokument geben.
Das erleichtert deutlich die Übersicht und ermöglicht es, gewünschte Inhalte gezielt anzusteuern.
Umfassendere Informationen findet ihr z.B. in diesem alten aber noch immer gültigen Artikel aus dem Jahr 2009 (überarbeitet in 2013):
Großer fetter Text macht noch lange keine Überschrift

Wie gestern schon erwähnt, sind doppelt und dreifach vorhandene Links für Tastaturnutzende und auch bei der Spracheingabe eine Stolperstelle.
In folgendem Artikel werden diese Punkte sehr schön beschrieben und auch verständlich begründet.
A beginner’s guide to link accessibility
Oft werden bei Webauftritten Links und Buttons verwechselt, bzw. nicht ihrem eigentlichen Zweck entsprechend eingesetzt.
Links öffnen andere Webauftritte, andere Webseiten oder springen zu Ankerpunkten auf der gleichen Seite.
Buttons ändern Inhalte auf der gleichen Seite, z.B. in dem sie Modaldialoge öffnen oder schließen, oder dienen dazu, Formulare abzuschicken.
Kurz gesagt, ein Link (< a >) führt immer zu einem Ziel, ein Button (< button >) ändert oder startet Dinge.
Ein Link (< a >) kann so gestaltet werden, dass er wie ein Button aussieht. Das steht nicht im Widerspruch.
Für Screenreadernutzende macht das einen großen Unterschied und erhöht die Verständlichkeit und Auffindbarkeit der Elemente.
Hier kann man sich Linklisten generieren lassen, in denen wie bei einem Inhaltverzeichnis alle Links stehen.
Und Formularlisten, die auch alle Schalter/Buttons auflisten. Das hilft enorm bei der Orientierung.
Sind klassische Links als Button angelegt, tauchen diese nicht erwartungskonform in den Linklisten auf und werden unter Umständen nicht wahrgenommen.
Schnell ist auf einer Webseite ein Link gesetzt, viel kann man damit doch nicht falsch machen, oder?
Oder? Lest einfach mal diesen sehr schöner Artikel, der eine Vielzahl von Link-Barrieren erklärt.
Designing Better Links For The Web

Oft öffnen sich Links auch unangekündigt in neuen Fenstern. Das kann irritieren, weil vielleicht nicht wahrgenommen wird, dass die Seite verlassen wurde oder weil plötzlich der Zurück-Button nicht mehr funktioniert.
Es ist kein Verstoß gegen die WCAG-Kriterien, aber es wird davon abgeraten. Auf jeden Fall muss im Vorfeld auf sich neu öffnende Fenster hingewiesen werden.
Siehe zu dem Thema auch

Standard fast jeder Webseite ist das Logo oben links, das mit der Startseite verlinkt ist.
Die Bildbeschreibung lautet deswegen oft "Logo Firma x".
Hier ist aber das Linkziel deutlich wichtiger, d.h. der beschreibende Text muss "Zur Startseite" lauten oder alternativ "Zur Startseite Firma x".
So wird bei Linklistennutzung im Screenreader schnell deutlich, wohin der Link führt.

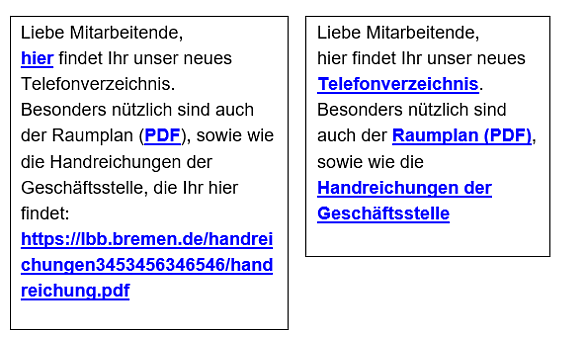
Links immer aussagekräftig gestalten!
Nicht einfach nur Wörter wie "HIER" oder "DOWNLOAD" verlinken, sondern stets das Ziel/Zweck verlinken.
Das hilft nicht nur bei Screenreadernutzung und Sprachsteuerung, sondern verbessert auch allgemein die Lesbarkeit Eurer Angebote.

Gestern ging es im Adventskalender um Links.
Auch der Link zur Erklärung zur Barrierefreiheit muss gut betextet sein.
Es sollte das Wort Barrierefreiheit darin vorkommen, damit er schnell gefunden werden kann.
Z.B. Barrierefreiheit, Erklärung zur Barrierefreiheit oder Barrierefreiheitserklärung.
Bitte verwendet keine Worte wie Barrierearmut!
Falls Ihr neu im Thema seid und Euch jetzt fragt, was ist eigentlich eine Erklärung zur Barrierefreiheit?
Im Herbst gab es eine gute Onlineveranstaltung Erklärung zur Barrierefreiheit öffentlicher Stellen organisiert von der Überwachungsstelle des Bundes.
Katrin Becker von der DVZ M-V GmbH, Markus Ertl vom Deutscher Blinden- und Sehbehindertenverband e.V., Ulrike Peter von der Zentralstelle für barrierefreie Informationstechnik Bremen,
Alexander Pfingstl von BFIT-Bund und Sajora Strohner von ]init[ AG für digitale Kommunikation stellten für Euch die wichtigsten Fakten zusammen.
Ein nachträgliches Schauen des Videos lohnt sich. Im Fragenkatalog finden sich Antworten zur Ausgestaltung für jedes Bundesland.
Ihr stolpert im Internet über Barrieren? Dann nutzt die Erklärung und sagt Bescheid.
Ein OZG-Dienst ist ein Online-Service, den eine Behörde oder eine öffentliche Einrichtung zur Verfügung stellt. Zum Beispiel kann man eine Geburtsurkunde online beantragen, eine Steuererklärung einreichen oder ein Führungszeugnis anfordern – alles über das Internet, statt vor Ort den Weg zum Amt auf sich nehmen zu müssen.
Wenn Ihr im Netz einen solchen Dienst nutzt und auf Barrieren stößt, könnt Ihr Euch darüber beschweren. Es muss vom Dienst aus einen Link auf die Erklärung zur Barrierefreiheit geben. Dort findet Ihr die inhaltlichen Ansprechpersonen und auch die Durchsetzungsstelle des zugehörigen Bundeslands. Viele Dienste werden bundeslandübergreifend genutzt, denn jedem Bundesland sind eigene Themenfelder zugeordnet.
Deswegen wundert Euch nicht, wenn Ihr in Bremen wohnt, Euch über einen in Bremen angebotenen OZG-Dienst beschweren wollt und in der Erklärung zur Barrierefreiheit findet Ihr z.B. nur Adressen aus Schleswig-Holstein. Meldet es gerne trotzdem!
Hier findet Ihr eine Liste der Durchsetzungsstellen aller Bundesländer und des Bundes.
Ihr ärgert Euch über eine Barriere auf einem Webauftritt.
Zum Glück gibt es eine Barrierefreiheitserklärung.
Ihr schildert Euer Problem und bekommt nach zwei Wochen noch keine Rückmeldung?
Die Barriere wird nicht behoben?
Es passiert einfach gar nichts?
In dem Fall könnt Ihr Euch an Eure Durchsetzungsstelle wenden.
In mehreren Videos haben die Durchsetzungsstellen einiger Bundesländer die wichtigsten Informationen für Euch zusammengestellt.
Digitale Barrieren melden

Ein Webauftritt ist wie ein Garten, der ganzjährig gepflegt werden sollte.
Er muss zwar nicht winterfest gemacht werden, aber gemäß §7 Absatz 6 BITV ist die Erklärung zur Barrierefreiheit jährlich und bei jeder wesentlichen Änderung der Website oder der mobilen Anwendung zu aktualisieren.
Damit ist natürlich nicht gemeint, dass nur die Jahreszahl neu eingetragen werden muss.
Nein, es ist ein Aufruf und eine gute Erinnerung, die Inhalte und Neuerungen des Webauftritts erneut auf Barrierefreiheit zu überprüfen, damit diese auch im nächsten Jahr für alle Menschen zugänglich sind.
Fangt schon mal an mit dem Frühjahrputz!

Wie muss eine Erklärung zur Barrierefreiheit aussehen?
Was gehört alles hinein?
Besonderheit: Die ZenbIT stellt zentral für alle bremischen Angebote kostenfrei die zugehörige Version in Gebärdensprache und Leichter Sprache zur Verfügung.
Weitere Infos unter dem passenden Aufklappmenüpunkt bei der
Zentralstelle für barrierefreie Informationstechnik
Gut bedienbare und barrierefreie Formulare zu erstellen ist gar nicht mal so schwer, wenn man die wichtigsten Grundregeln beachtet. Die hatten wir für Euch ja schon in 2023 als Checkliste zusammengefasst (siehe unten). Für 2025 gibt es heute als Anregung einen guten Artikel zum Thema Formulardesign: Barrierefreies Kontaktformular erstellen – Für Designer
Außerdem möchten wir Euch noch auf eine weitere Barriere in Formularen hinweisen, über die wir dieses Jahr oft in den Prüfungen gestolpert sind.
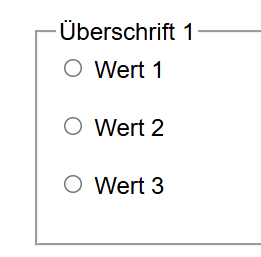
Wenn Ihr eine Gruppe von Radiobutton oder Checkboxen einsetzt, dann gruppiert diese bitte als fieldset.
Als legend definiert Ihr die Betextung der Gruppe.
Oft wird es falsch gemacht und ein label als Gruppenbetextung vergeben. Das kann aber nicht programmatisch zugeordnet werden und schwebt quasi leer im Raum.
Wird stattdessen mit fieldset und legend gearbeitet, wird bei Fokuserhalt die Betextung mit vorgelesen.

Bei Screenreadernutzung hört man so z.B. Überschrift 1 Gruppe Wert 1 Auswahlschalter.
Ohne fieldset/legend würde man nur Wert 1 Auswahlschalter hören.
Bei Radiobuttonlisten, bei denen die Frage nur sichtbar als label darüber steht ohne Zuordnung und es als Auswahlmöglichkeiten nur Ja/Nein gibt, erschließt sich der Sinn bei Screenreadernutzung nur sehr schwer.
Alternativ kann auch auf die Gruppenbetextung (legend) verzichtet werden, wenn die Auswahlmöglichkeiten für sich sprechend genug sind. Dennoch sollte über fieldset gruppiert werden. Das kann auch so gestylt werden, dass es keinen sichtbaren Rahmen aufweist.
Hier ist es noch einmal ausführlicher erklärt: Fieldsets, Legends and Screen Readers again
Im letzten Jahr (siehe unten) haben wir Euch schon viele Tipps für Formulare mit auf den Weg gegeben.
Heute wird es spezifischer mit Beispielen, was bei dem Einsatz von label alles schiefgehen kann.
Scenarios of label misuse in wcag
Auch bei dem Einsatz des Attributs aria-label gibt es einiges zu beachten.
Es wird oft inflationär benutzt, weil Entwickler*innen denken, damit würden Inhalte barrierefrei.
Aber es ist nur für bestimmte meist interaktive HTML-Elemente sinnvoll.
Übersicht der Einsatzgebiete von aria-label
Eine weitere oft anzutreffende Barriere ist es, Links in label-Elemente einzubetten.
Oft im Kontext mit dem Link zu den Datenschutzbestimmungen.
 >
>
Per HTML-Spezifikation ist dies zwar erlaubt, in der Praxis führt es aber dazu, dass, statt die Checkbox anzuwählen, der Link öffnet oder auch, dass Screenreader das label nicht komplett vorlesen, sondern bei dem Link stoppen.
Platziert Links außerhalb von label-Elementen!
Der Link zu den Datenschutzbestimmung liegt dabei separat oberhalb der Checkbox/Label Kombination.
Am heutigen Sonntag überlegen wir einmal, wie rein technisch betrachtet ein barrierefreies Formular aufgebaut sein muss.
Folgender Artikel bietet mit Praxisbeispielen eine gute Einleitung für Eure HTML-Logik:
11 HTML best practices for login & sign-up forms
Aber nicht vergessen, gute technische Auszeichnung reicht nicht!
Ergänzend zu den bereits in dem Artikel genannten Punkten gibt es noch viele weitere Faktoren, die ein gutes Formular ausmachen.
Auf Webauftritten werden manchmal Inhalte versteckt, weil sie vielleicht später eingeblendet werden, Zusatzinformationen für Screenreadernutzende darstellen etc.
Technisch gibt es verschiedenen Möglichkeiten, leider wird oft die falsche für den jeweiligen Zweck gewählt.
Hier die drei bekanntesten Methoden und ihre Unterschiede.
1. display:none; wird im CSS-Stylesheet definiert
Der Inhalt wird vor ALLEN Endgeräten versteckt. Auch für Screenreadernutzende ist er nicht lesbar. Macht also nur Sinn, wenn Inhalte für ALLE unsichtbar sein sollen, weil sie z.B. später interaktiv eingeblendet werden (Akkordeon, Formularelemente, Diashow o.ä.)
2. aria-hidden="true" als Attribut eines HTML-Tags
Der Inhalt wird vor Screenreadern versteckt, ist aber visuell vorhanden.
Macht in Ausnahmefällen Sinn, wenn z.B. Inhalte doppelt vorhanden sind oder z.B. bei Kacheln auf Webseiten, wenn sich Links wiederholen, es viele zusätzliche doppelte "Mehr"-Links gibt, die die Übersicht erschweren etc.
3. über eine sr-only-Technik
Der Inhalt wird per CSS visuell versteckt, ist aber für Screenreader zugänglich.
Macht Sinn für zusätzliche Linkauszeichnungen, Hinweise etc.
Es gibt verschiedene Ansätze dafür, z.B. den Inhalt außerhalb des sichtbaren Bildschirmbereichs zu platzieren oder den Inhalt auf 1 Pixel Breite und Höhe zu schrumpfen.
Siehe z.B. Improved .sr-only
Es macht keinen Sinn, diese Technik anzuwenden, wenn Inhalte erst später sichtbar werden sollen (z.B: durch Knopfdruck). Hier muss display:none; genutzt werden (für alle unsichtbar).

Ich bin kein Roboter – Komplizierte visuelle Ratespielchen (Captchas) kommen in Formularen zum Einsatz und sollen sicherstellen, dass nur Menschen die Formulare befüllen. Das können aber nicht alle Menschen und einige Roboter können diesen Schutz inzwischen umgehen!
Oft wird zusätzlich zu unleserlichen Zeichen eine Audiovariante angeboten. Schlechtestenfalls passiert das in einem Player, der selbst nicht barrierefrei bedienbar ist oder die Ausgabe der Ziffern erfolgt auf englisch. Falls unbedingt erforderlich, setzt andere Methoden ein!
Ein Zeitlimit für die Eingabe größer als x Sekunden, einfache Fragen, für die man nur ein Textfeld ausfüllen muss (Ist Feuer heiss? Was ist eins plus eins?), visuell versteckte Eingabefelder (Honeypots) mit "nicht ausfüllen"-Hinweis für Screenreadernutzende im Label etc.
Es gibt viele andere Möglichkeiten. Fragt Euch auch, ob ein Captcha überhaupt erforderlich ist? Eine vernünftige Validierung der Eingaben reicht zur Sicherung eventuell auch aus.
Anbei ein bisschen Lesestoff zu dem Thema.
Nachtrag 2023:
Wir hatten es bereits geahnt, inzwischen gibt es eine Studie dazu: Roboter / Bots sind besser darin, Captchas zu umgehen, als Menschen selbst. Diese Technik schützt Euer Formular heutzutage also kaum noch vor Spam.
Stattdessen werden Menschen davon abgehalten, Formulare auszufüllen.
AI bots are now outperforming humans in solving CAPTCHAs
Als Overlay-Tool oder Assistenztool bezeichnet man oft am Seitenrand eines Webauftritts platzierte Buttons, die ein umfangreiches Einstellungsmenü öffnen, mit dessen Hilfe man sich die Webseite nach seinen Vorlieben anpassen kann, was Farben, Kontraste, Schriftgrößen etc. angeht. Viele dieser Funktionen können dabei auch ohne Tool über den Browser definiert werden. Auch Vorlesefunktionen sind z.B. heutzutage in den Browsern vorhanden.
Leider erwiesen sich Overlay-Tools auch 2025 in unseren Tests teilweise selbst als Barriere.
Hier ein paar Beiträge aus 2025 zum Thema:
Zeit für ein Adventsmärchen von der fixen Idee, dass Accessibility Overlays mit einem Klick Euren Webauftritt magisch barrierefrei machen können. Diese Tools können, sofern sie selbst barrierefrei gestaltet sind (!), einen Beitrag zur besseren Zugänglichkeit leisten. Meistens bilden sie aber nur Einstellungen ab, die in den gängigen Browsern bereits auch ohne Tool vorhanden sind wie z.B. Farbanpassungen, Schriftvergrößerung oder das Vorlesen von Inhalten.
Gut zusammengefasst findet Ihr es bei stolperfrei.digital Consulting oder in der Stellungnahme des Deutschen Blinden- und Sehbehindertenverbandes.
Zu beachten ist auch die Stellungname des European Disability Forum und der International Association of Accessibility Professionals (englischer Text).
Die automatisierte Fehlerbehebung von Overlays ist begrenzt, da viele Aspekte der Barrierefreiheit, wie die sinnvolle Beschriftung von Grafiken oder die Tastaturbedienbarkeit, eine menschliche Überprüfung erfordern. Statt sich auf Overlays zu verlassen, sollten Webseitenverantwortliche die Barrierefreiheit von Grund auf in ihre Webseiten integrieren. Dies bedeutet die Einhaltung von Standards wie der EN 301549 und der WCAG.
Accessibility Overlays sind kein Allheilmittel für die Barrierefreiheit im Internet. Sie können zwar einen gewissen Beitrag leisten, dürfen aber nicht als Ersatz für eine von Grund auf barrierefreie Gestaltung von Webseiten betrachtet werden.
Über die Funktionsweise von Overlay-Tools und deren mögliche Auswirkungen auf die digitale Barrierefreiheit informierte in einer Online-Veranstaltung der Ausschuss für barrierefreie Informationstechnik. Neben technischen Aspekten wurden auch die Auswirkungen auf die Nutzenden vorgestellt und inwieweit die gesetzlich geforderte Konformität mit Overlay-Tools erreicht werden kann.
Zur Veranstaltungsdokumentation und zum Videomitschnitt: Informationen zum Einsatz von Overlay-Tools
Manche Toolanbieter versprechen, Webseiten mit einem Overlay barrierefrei zu machen.
Das heißt, mit einem oder manchmal auch sehr vielen Knopfdrücken wird ein Webauftritt dynamisch browserseitig so eingestellt, dass er barrierefrei bedienbar ist.
Ist das zu einfach, um wahr zu sein? Und kann eine barrierefreie Seite überhaupt ohne Einbeziehung von behinderten Menschen entstehen?
Folgender Artikel bietet einen guten Einstieg in das Thema:
Gemeinsame Einschätzung der Überwachungsstellen des Bundes und der Länder für die Barrierefreiheit von Informationstechnik zur Verwendung von Overlay-Tools.
Overlay-Tools, die versprechen, den Webauftritt per Mausklick barrierefrei zu machen, halten nicht das, was sie versprechen.
Dazu sind sie meist umständlich zu bedienen oder nicht tastaturzugänglich.
Behebt die Barrieren direkt auf euren Webauftritten!
Barrierekompass – Was können Overlays, Plugins und KI-Barrierefreiheit?
Oder auf englisch kurz gefragt und im Artikel sehr gut begründet:
Should I us an accesibility overlay?
Passendes Beispiel:
Möchtet Ihr einen Webauftritt voller Tipp- und Grammatikfehler sowie willkürlich geschwärzter Absätze sehen und anschließend eine Bedienfläche suchen, bei der ihr erst umständlich einstellen müsst, dass die Fehler behoben werden?
Nein?
Warum nicht?

Zum Glück bewegt sich heutzutage nicht mehr zu viel auf Webseiten. Auch die vor Jahren üblichen Startseiten, bei denen man sich erst gefühlt minutenlange Animationen ansehen musste, bevor man zur eigentlichen Webseite gelangte, sind nur noch extrem selten anzutreffen.
Wenn sich etwas bewegt, sind es meistens Videos.
Zu den Untertiteln, Transkripten und Audiodeskriptionen haben Euch ja bereits an Tag 3 Tipps gegeben.
Heute geht es um die barrierefreie Einbettung von Videos.
Über folgende Barrieren stolperten wir auch in 2025 noch:
Laut WCAG ist das nicht explizit verboten, solange die Videos einen gut sichtbaren Pause/Stop-Button aufweisen und nicht zu stark blinken und blitzen.
Dennoch ist das besonders bei Screenreadernutzung ein ziemlicher Störfaktor, wenn auf einmal irgendwas lauter als die Screenreaderstimme losplärrt und man muss sich erstmal auf die Suche nach dem Stop-Button machen. Es gehört im wahrsten Sinne des Wortes zum guten Ton, den Nutzenden die Entscheidung zu überlassen, wann sie das Video starten
Es verbessert die Orientierung deutlich, wenn der Player gut betitelt ist. Wenn Ihr z.B. Youtube-Videos einbettet, steht in dem angezeigten Code-Schnipsel das Attribut title="YouTube video player". Das ist ein Schritt in die richtige Richtung, besser wäre es, wenn hier auch der Titel des Videos erscheint, gerade falls Ihr mehrere Videos auf einer Seite einbettet.
Ändert es z.B. um in title="YouTube Video Bericht von der Veranstaltung xy".
Auch das leider keine Seltenheit. Teilweise sind die Schalter des Players nicht für Screenreadernutzung betextet oder sie sind auf englisch betextet oder sie sind nicht zugänglich per Tastatur oder man landet gar in einer Tastaturfalle.
Wenn Ihr einen eigenen barrierefreien Player auf Euren Webauftritten einsetzen möchtet, können wir Euch den freien open source ableplayer empfehlen.
In den letzten Jahren gab es am zwölften Adventstag Infos zur barrierefreien Gestaltung von bewegten Elementen.
Auch in den sozialen Medien blitzt und blinkt es häufig, Aufmerksamkeit will generiert werden.
Und auch hier sollte die digitale Barrierefreiheit beachtet werden, damit alle Menschen an Online-Inhalten teilhaben können.
Hier sind einige einfache Tipps, um Deine Posts barrierefreier zu gestalten:
Denke daran: Barrierefreiheit kommt allen zugute!
Ein inklusiver Social-Media-Auftritt erhöht auch Deine Reichweite und verbessert das Nutzererlebnis für alle.
Weitere Informationen und Anleitungen findet Ihr hier:
Alles dreht sich, alles bewegt sich, nächste Runde rückwärts.
Wenn möglich, verzichtest Du auf Animationen und Bewegung auf Deinem Webauftritt.
Einen Wow-Effekt wird sowas in der Regel nur beim ersten Betrachten auslösen.
Bei häufigeren Besuchen wird es wohl auch see(h)-festere Menschen eher stören.
Weitere Erläuterungen zum Thema bietet folgender Artikel:
web.dev Animation und Bewegung
Für alle sich bewegenden, blinkenden oder scrollenden Informationen, die automatisch beginnen, länger als 5 Sekunden dauern (bei Inhalten mit Audio bereits länger als 3 Sekunden) und parallel zu anderen Inhalten dargestellt werden, muss es eine Möglichkeit geben, diese zu stoppen.
Mit Maus und Tastatur. Das gilt auch für Audio- und Videoinhalte, Newsticker, Diashows etc..
Lenkt nicht durch optische oder akustische Schlüsselreize von den eigentlichen Inhalten Eurer Webangebote ab!
Am besten ist es natürlich, wenn nichts sofort losgeht, ohne dass man es interaktiv selbst gestartet hat.
Im Advent blinken und blitzen viele Webseiten.
Aber das kann bei manchen Menschen epileptische Anfälle auslösen.
Andere Menschen werden dadurch so abgelenkt, dass sie sich nicht mehr auf die Texte konzentrieren können.
Wenn ihr Animationen und Transitionen einsetzt, dann bitte nur sehr moderat und mit nicht mehr als drei Blitzen pro Sekunde.
Achtet auf auf Eure animierten Gifs.
In den Browser-Einstellungen kann man vorgeben, dass man keine Animationen sehen möchte.
Dazu muss das Webangebot jedoch ein passendes prefers-reduced-motion Stylesheet anbieten.
CSS prefer-reduced-motion Media Query – Bei Bedarf weniger Bewegung
Bei Tastaturnutzung ist außerdem die Fokusreihenfolge wichtig. Oft wird bei Popupfenstern der Tastaturfokus nicht mitgenommen, so dass das Fenster erst mühsam per Tastatur gesucht werden muss.
Bei Navigationsmenüs zum Ausklappen passiert es oft, dass der Fokus am Ende des ausgeklappten Menüs liegt.
Der nächste Tabstop führt dann nicht wie erwartet zum ersten Element der Navigation, sondern verlässt die Navigation und geht in den Inhaltsbereich hinein. Man muss rückwärts tabben, um sich die Navigation zu erschließen. Das darf nicht passieren.
Wenn ein Popupfenster oder Modaldialog per Schalter geöffnet wird, sollte nach dem Schließen des Fensters der Fokus wieder am Startpunkt sein.
Hier sind ein paar Beispiele guter Fokusführung zusammengefasst.
Fokusführung – der rote Faden durch die Nutzungsoberfläche
Ein gut sichtbarer Fokusrahmen von mindestens 2px Dicke und einem Kontrast von mindestens 3:1, der auch nicht von anderen Inhalten verdeckt wird, ist ein Kriterium der WCAG 2.2.
Bedient Euren Webauftritt mal nur mit Tastatur. Ist alles sichtbar und erreichbar? Oder verirrt Ihr Euch?
Oder bleibt Ihr gar in einer Tastaturfalle stecken?

Immer wieder fallen uns bei Tests Webseitenelemente auf, die laut WCAG zwar barrierefrei gestaltet sind, aber in der Handhabung für die Nutzenden dennoch eine Barriere darstellen. Die Inhalte sind zugänglich, man kommt zum Ziel, aber einfach ist es nicht. Die Usability ist nicht gut. Quasi wie Kopfsteinpflaster für Rollstuhlnutzende. Im Sinne höchstmöglicher Barrierefreiheit sollten solche Knackpunkte verbessert werden. Hier drei Beispiele dafür, sicher gibt es noch deutlich mehr da draußen.
Fall 1: Gesperrte (disabled) Buttons in Formularen
Die Idee dahinter: Der Nutzende kann das Formular erst abschicken, wenn alle Eingaben valide sind.
Das Problem: Der Nutzende sieht den Button, klickt darauf und es passiert nichts. Es erschließt sich nicht unmittelbar, warum. Oder der Nutzende sieht den Button nicht, weil die Kontraste eines gesperrten Buttons schlecht sind. Bei Screenreadernutzung taucht der Button nicht in der Tastaturreihenfolge auf und wird so auch nicht gefunden.
Deutlich besser ist, den Button nicht zu sperren und bei Klicken eine Fehlermeldung auszugeben, wenn noch nicht alle Formularfelder korrekt befüllt sind.
Fall 2: Kalenderauswahlfelder
Kalenderauswahlfelder machen Sinn für Termine, die in naher Zukunft liegen und wo es wichtig ist, einen Überblick über die Wochentage zu haben.
Sie machen keinen Sinn für die Eingabe eines Geburtsdatums. Das ist schneller getippt, als im Kalender gescrollt.
Gerade für ältere Personen ein sehr frustrierender Vorgang.
Kalenderwidgets barrierefrei zu gestalten ist relativ schwer.
Einfacher ist es, Texteingaben zu erlauben und die Eingaben zu validieren, um ein gültiges Datum zu sichern.
Fall 3: Mehrfachauswahl / Multiple Select Auswahlliste
In einer Mehrfach-Auswahlliste fällt die Orientierung schwer. Eventuell erschließt sich nicht auf den ersten Blick, dass mehrere Optionen gewählt werden können. Mit der Maus allein kann in der Standard-HTML-Variante nur eine Option gewählt werden. Es ist für alle Nutzenden sehr umständlich. Um ein solches Element barrierefrei anbieten zu können, müssen viele Extra-Attribute verwendet werden.
Deutlich besser ist, eine solche Auswahl einfach als Checkboxen im Formular darzustellen.
So kann man gleich alle Möglichkeiten, die man auswählen kann, auf einen Blick sehen und man kann auch leicht sehen, was man bereits ausgewählt hat.
Gute Tastaturbedienbarkeit eines Webauftritts ist gar nicht so schwer.
Wenn man einige Grundregeln beachtet.
Wie man das prüfen und sicherstellen kann, zeigt sehr schön der folgende Artikel:
Tastatur-Bedienung und Barrierefreiheit

Achtet darauf, dass auch die Navigation der Mobilversion Eures Webauftritts mit Tastatur zugänglich ist! Das wird oft vergessen.
Dann können Menschen, die Screenreader auf dem Handy nutzen oder Menschen, die sich die Webseite so weit am Bildschirm vergrößert haben, dass die mobile Ansicht angezeigt wird, Euer Webangebot nicht nutzen!
Vergesst auch nicht, das Bild oder Icon, das die mobile Navigation ausklappt, für Screenreadernutzung – oder noch besser für alle sichtbar – zu betexten. Oft wird es nur durch 3 Striche dargestellt (Hamburger-Menü). Es aber immer noch nicht allen Menschen bekannt, dass die 3 Striche die Navigation öffnen.

Viele Menschen sind im Netz mit #Tastatur unterwegs.
Stellt sicher, dass alle Bereiche Eurer digitalen Angebote mit Tastatur erreichbar und bedienbar sind.
Dies gilt auch für mobile Ansichten und Apps!
Verzichtet an #Tag13 auf die Mouse und nutzt Tab- und Pfeiltasten.
Na?
Klappt's?
In 2026 startet das Projekt Fempower now, das Frauen mit Behinderungen fit für die digitale Arbeitswelt macht!
Mit kostenlosen Online-Weiterbildungen wie digital-fit (Computer-Basics & KI) und digital-scout (Train-the-Trainer) lernst du digitale Skills & kannst selbst andere unterstützen.
Gleichzeitig wird digitale Barrierefreiheit in Unternehmen und Verwaltungen gestärkt – damit echte Chancen entstehen.
Ideal für alle, die mehr Teilhabe, Sichtbarkeit und berufliche Perspektiven wollen.
UDL Guidelines – Lernen für alle!
Die Prinzipien des Universal Design for Learning zeigen, wie Unterricht inklusiv, flexibel und barrierefrei wird.
Mit Fokus auf Motivation, vielfältige Darstellung und unterschiedliche Ausdrucksformen unterstützen die UDL-Guidelines Lernende genau dort, wo sie stehen.
Perfekt für alle, die Bildung gerechter und zugänglicher machen wollen.

Im Internet gibt es extrem viele Informationen zu digitaler Barrierefreiheit. Wie soll man da noch durchblicken? Unter Trainomat findet Ihr eine Datenbank von nützlichen und mit Schlagworten versehenen Links. Reinschauen lohnt sich.
Auch in diesem Jahr ist das Projekt Teilhabe4.0 noch eine empfehlenswerte Anlaufstelle, um digitale Barrierefreiheit ins Bewusstsein von Unternehmen und öffentlichen Verwaltungen zu bringen, damit Menschen mit Behinderung am öffentlichen und Arbeitsleben uneingeschränkt teilhaben können.
Am 29. Februar findet eine hybride Fachtagung zu dem Thema statt, ein Vortrag ist unter anderem Zukunft mit KI – Einsatz von Künstlicher Intelligenz für digitale Barrierefreiheit.
Reinhören lohnt sich sicherlich!
Fachtagung "Perspektive ändern: Digitale Barrierefreiheit in der Arbeitswelt"
Nachtrag 2024: Unter dem Link findet Ihr die Dokumentation der Tagung.
Das Teilhabe 4.0-Schulungsportal ist eine gute Anlaufstelle für alle Informationen rund um digitale Barrierefreiheit: Von der Einführung in das Thema, die berufliche Teilhabe bis hin zu Fachwissen rund um barrierefreie Dokumente, Apps, Software und Webseiten.
Surft dort einfach mal vorbei:
#Barrierefreiheit ist keine nette Zugabe, sondern für digitale Angebote öffentlicher Stellen rechtlich verpflichtend.
Eine gute Übersicht über die rechtlichen Rahmenbedingungen, die Rechtslage in den einzelnen Bundesländern sowie weitere Informationen zu Verständnis, Verpflichtung und Verwirklichung bietet
Teilhabe 4.0
Auch in 2025 gab es kreative Ansätze, die web content accessibility guidelines zu erklären.
Z.B. als WCAG-Lernkartenset zum Ausdrucken.
Damit sollte es leicht fallen, die ganzen Regeln für barrierefreies Webdesign zu verinnerlichen.
Oder man setzt die Karten als analoge Hilfe beim Testen von Webseiten ein und freut sich, wenn der Stapel bereits getesteter Kriterien wächst.
Pokémon Freund*innen lernen die WCAG vielleicht lieber, wenn sie sich Testtools und WCAG-Kriterien als Pokémon vorstellen.
Und ganz im Sinne von "Schnapp sie dir alle!" lohnt sich auch ein Blick auf die AAA-Kriterien der WCAG. Sie sind nicht in der EN 301549 enthalten, behandeln jedoch wichtige Punkte auf dem Weg zur digitalen Barrierefreiheit. Einige sind immer sinnvoll, andere nur in manchen Kontexten. Genauer betrachtet wird das in dieser Artikelreihe:
Auf der Suche nach mehr Barrierefreiheit - Umsetzbare und weniger gut umsetzbare Erfolgskriterien der WCAG 2.2 auf Stufe AAA
Die WCAG als Ganzes ist schwer zu überblicken. Eine extrem pfiffige Idee ist es, sie sich die WCAG als U-Bahn-Fahrplan mit verschiedenen Linien und teilweise gemeinsamen Haltestellen vorzustellen.
Für Entwickler*innen, die frisch in das Thema digitale Barrierefreiheit einsteigen möchten, können wir eine passende WebDev-Lerneinheit empfehlen.
Grundlage einer Barrierefreiheitsprüfung ist das Verständnis der gängigen Normen.
Also der EN 301 549 und der darin enthaltenen Verweis auf die WCAG Kriterien der Stufen A und AA.
Weil das teilweise schwer zu verstehen und zu verinnerlichen ist, hat Gehirngerecht die Kriterien mit knackigen Merksätze erklärt.
WCAG Kriterien leicht erklärt auf Gehirngerecht

© Gehirngerecht
Der Deutsche Blinden- und Sehbehindertenverband hat ein Projekt unter Mitwirkung blinder, sehbehinderter und hörsehbehinderter Menschen gestartet, um herauszufinden, wie es um die virtuelle Teilhabe bei Videokonferenzen bestellt ist. Es gibt Schulungen in Kooperation mit der blista und auch eine Telefon-Hotline mit direkter Beratung zu Videokonferenz-Systemen.
Zudem wurden Videokonferenzsysteme auf ihre Barrierefreiheit getestet.
Barrierefreiheit von Videokonferenzsystemen
Als Mindestgrundlage für barrierefreie digitale Angebote gilt die WCAG.
Diese englische Webseite erklärt die wichtigsten WCAG-Kriterien sehr anschaulich und bebildert mit Erläuterungen, warum dieses Kriterium wichtig ist und Tipps, wie man es berücksichtigt.
Mit dem Themenblatt „Barrierefreiheit in Vergaben“ (PDF) hat das Wirtschaftsressort Bremen in 2025 eine wirklich hilfreiche und gut verständliche Orientierung für die öffentliche Beschaffung vorgelegt. Es macht deutlich, dass Barrierefreiheit kein Randthema ist, sondern von Anfang an mitgedacht werden sollte. Nicht nur bei digitalen Angeboten und Fachverfahren, sondern auch bei baulichen Anlagen, Transportmitteln und anderen Produkten und Leistungen. Ganz im Sinne des "Design für Alle"-Ansatzes.
Besonders gelungen ist, dass ganz konkret gezeigt wird, wo und wie Barrierefreiheit im Vergabeverfahren berücksichtigt werden kann – von der Leistungsbeschreibung über die Auswahl der Anbieter bis hin zur Umsetzung. Das Themenblatt bleibt dabei nicht abstrakt, sondern bietet praxisnahe Beispiele und klare Hinweise für den Alltag öffentlicher Auftraggeber.
Ein Leitfaden, der Sicherheit gibt, verständlich ist und Mut macht, über Mindestanforderungen hinauszugehen. Ein starkes Signal der Freien Hansestadt Bremen für mehr Teilhabe, Qualität und Verantwortung in der öffentlichen Beschaffung.
Das Verfassen einer vergaberechtskonformen Ausschreibung ist schon schwer genug.
Jetzt sollen auch noch Barrierefreiheitsanforderungen hinein formuliert werden?
Puuhh…wo soll man da anfangen?
Hilfe bieten die folgenden aktuellen Textbausteine und Anforderungskataloge:
Neue Software soll beschafft werden oder digitale Angebote sollen neu erstellt werden?
Natürlich soll alles barrierefrei sein?
Dann nicht vergessen, dass das bereits bei der Vergabe beachtet und entsprechend beauftragt werden muss! Damit es bei der Abnahme der Produkte kein böses Erwachen gibt, hat die Arbeitsgruppe AG 2 „Software" des Ausschusses für barrierefreie Informationstechnik eine Handreichung entwickelt.
Leitfaden zum Vergabeprozess
Und noch ein kurzer Tipp zur Schriftgestaltung:
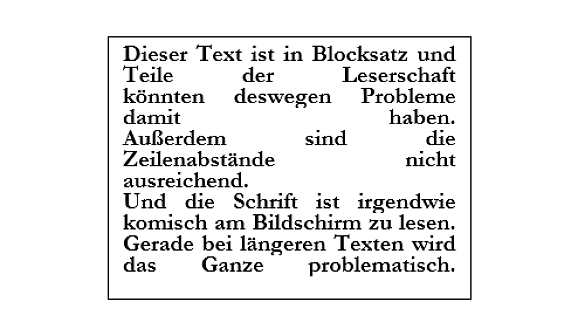
In 2021 (siehe unten) haben wir Euch erläutert, warum Text digitaler Angebote immer linksbündig ausgerichtet sein sollte. Falls Ihr allerdings Sprachen anzeigt, die von rechts nach links gelesen werden (wie z.B. Arabisch oder Farsi), dann muss der Text natürlich rechtsbündig formatiert werden.
Das bündige Ende liegt immer am Satzanfang, damit das Lesen erleichtert wird.
Wie ist sicherzustellen, dass barrierefreie digitale Angebote beschafft werden?
Der Vergabebaustein Barrierefreiheit unterstützt bei der:
Da für Bremen mit der BITV 2.0 die gleichen Vorgaben wie auf Bundesebene bestehen, kann der Vergabebaustein Barrierefreiheit unmittelbar nachgenutzt werden.

Texte linksbündig setzen! Durch Blocksatz ergeben sich je nach Ausgabegerät große Lücken. Das erschwert die Lesbarkeit. Achtet auf ausreichenden Zeilenabstand, serifenlose Schriften. Relative Schriftgrößen im CSS verwenden, damit sich der Schriftgrad vergrößern lässt.
Weitere Informationen zur Schriftgestaltung für digitale Angebote findet Ihr z.B. bei:
leserlich.info

Heute mal je ein redaktionelles und ein technisches Thema.
Redaktionell wichtig sind sowohl für digitale Angebote als auch für Dokumente gute Überschriftenstrukturen. Sie erleichtern die Orientierung immens. Einmal werden Inhalte dadurch visuell gegliedert und das Auge kann leichter von Absatz zu Absatz wandern, andererseits ist es auch für die Menschen, die Screenreader nutzen, extrem wichtig. Hier kann nämlich mit einem Tastendruck von Überschrift zu Überschrift gesprungen werden, ohne dass man sich ellenlange Texte anhören muss. Oder man kann sich ein Inhaltsverzeichnis anhand der Überschriften erstellen lassen und diese gezielt ansteuern.
Deswegen wichtig: Inhalte gut strukturieren und die passende Semantik nutzen. Überschriften nicht nur fett formatieren!
Hier ein schöner Artikel auf englisch über alles, was man über barrierefreien Überschrifteneinsatz wissen muss. Mit praktischen Beispielen, was es zu vermeiden gilt.
Und für die Techniker*innen unter Euch: aria-Attribute sind HTML-Attribute, die immer dann zum Einsatz kommen, wenn normales HTML nicht ausreicht. Man kann damit z.B. Zusatzinformationen bereitstellen oder Bedienhinweise für Screenreadernutzung geben. Tatsächlich sollten aber diese Attribute immer nur das letzte Mittel darstellen, wenn keine andere Lösung möglich ist.
In den Überwachungstests 2025 ist aufgefallen, dass manche Entwickler*innen anscheinend denken, je mehr aria-Attribute sie einsetzen, desto barrierefreier sei das Webangebot.
Teilweise wurde aria falsch eingesetzt, d.h. auf HTML-Elemente angewandt, wo die Attribute keine Wirkung entfalten. Oder es wurden widersprüchliche aria-Attribute verwendet oder es wurden durch gut gemeinte aria-Attribute Inhalte überschrieben. Die Screenreadernutzung wurde so deutlich verschlechtert, statt verbessert.
Hier ein paar gute Artikel zum Thema, die man lesen sollte, bevor man loslegt.
Und auch wichtig zu beachten ist, dass auch in 2025 noch manche aria-Attribute wie z.B. aria-label oder aria-description nicht von allen Browsern automatisch in fremde Sprache übersetzt werden, wenn die Seite übersetzt wird. Besser ist es, auf aria-labelledby bzw. versteckten Text oder (am besten!) sichtbaren Text auszuweichen, wenn man mit einem großen fremdsprachigen Zielpublikum rechnet. Bietet man selbst Webseitenübersetzungen an, nicht vergessen, die aria-Attribute und auch Schalterbetextungen und Alternativtexte mit zu übersetzen.
Wozu sollte man die Barrierefreiheit digitaler Angebote noch manuell testen?
Es gibt doch so viele automatische Tools dafür und die künstliche Intelligenz erledigt den Rest. Das muss doch ausreichen?
Nein, tut es leider nicht. Automatisierte Tests finden 20-30% der Barrieren. Sie sind ein guter Einstieg, um grundlegende Probleme in der Syntax und Semantik zu finden. Dabei wird jedoch kaum der jeweilige Kontext des Elements betrachtet.
Nicht jede Tabelle braucht z.B. eine Zusammenfassung im Kopfteil über ein summary-Attribut. Im Gegenzug benötigt jede Webseite eine gute semantische Überschriftenstruktur. Nicht jedes Bild benötigt eine Betextung, dafür benötigt jede fehlerhafte Formulareingabe eine verständliche Fehlerbeschreibung.
Testet das Angebot nach dem automatisierten Testen noch einmal mit der Tastatur, in gängigen Screenreadern, mit Screenreadern am Mobiltelefon.
Achtet auf die Nutzerführung und die Gestaltung. Ist alles verständlich? Ist alles gut auffindbar?
Hier findet Ihr einige gute Tools zum automatisierten Testen.
Gut gemeint ist nicht immer gut gemacht.
Und nur weil eine Technik überall zu finden ist und sie überall kopiert wird, muss sie nicht gut sein.
Das wundervoll praktische Webangebot HTML Hell hat in seinem Adventskalender einen sehr guten Artikel über HTML Tags, die in der Praxis grundsätzlich falsch verwendet werden mit sehr guten Erklärungen der Auswirkungen und alternativen Best Practice Vorschlägen.
Absolut lesenswert, um die Barrieren auszumerzen, die wir völlig unbedacht aufstellen!
HTML: The Bad Parts
Obwohl Browser teilweise sehr fehlertolerant sind, ist korrekte Syntax und Semantik für die Barrierefreiheit dennoch sehr wichtig.
Hier finden Sie eine Übersicht der grundlegendsten HTML-Elemente und deren Funktion sowie Besonderheiten im Hinblick auf den barrierefreien Einsatz. (Englische Webseite)
https://webaim.org/resources/htmlcheatsheet
Welche Tags und CSS-Elemente von welchen Browsern unterstützt werden (Stichwort Kompabilität) kann man gut auf dieser Seite testen:
https://caniuse.com

Jedem Topf sein Deckel und jedem Formular-Eingabefeld sein Label! Platzhaltertexte in Formularen sind nicht ausreichend. Kontraste sind schlecht, es fehlt die Übersicht, welche Felder bereits ausgefüllt worden sind (besonders bei autocomplete!). Eingabehinweise verschwinden bei der Eingabe. Selbst wenn für Screenreadernutzende aria-labels vorhanden sind, grenzen Platzhaltertexte dennoch aus.
Rein für Schulungszwecke und für Menschen, die sich gerade erst an das Thema digitale Barrierefreiheit herantasten, hilft das Chrome-Browserplugin Barrierefreiheits-Personas simulieren des Digital Service Bund. Hiermit kann man einen beliebigen Webauftritt öffnen, eine Persona auswählen und damit einmal versuchen, den Webauftritt z.B. ohne Tastatur oder mit simulierter Leseschwäche zu bedienen.
Hilfreicher ist es, einfach mal zuzusehen, wie z.B. Menschen mit Screenreadern oder Spracheingabe im Netz unterwegs sind und über welche Barrieren sie hauptsächlich stolpern. Für Entwicklung und Design lässt sich daraus meist schon sehr viel ableiten.
W3C hat ein paar Erfahrungsberichte gesammelt. Sie decken nicht alle Behinderungen oder alle Auswirkungen ab, die Menschen mit Behinderungen erleben können. Diese und andere Behinderungen können von Geburt an bestehen oder sich durch einen Unfall, eine Krankheit oder durch das Älterwerden entwickeln.
Stories of web users
Unter folgendem Link findet ihr eine weitere Liste von Personas mit Bedürfnissen in Bezug auf Barrierefreiheit. Hier ist jeweils eine Barriere und auch eine Lösung dargestellt.
Bitte nachmachen und verinnerlichen!
Experience the web as personas with access needs
Dennoch gibt es Situationen, wo man nur eben schnell etwas zwischendurch testen möchte.
Hierbei helfen die aus der Werbebrache bekannten Personas.
Künstlich definierte Personengruppen, quasi Prototypen der Zielgruppen.
Kombiniert mit künstlicher Intelligenz können sie digitale Angebote bewerten.
a11y - AI verfolgt z.B. diesen Ansatz.
Oder Ihr nehmt an einem barrierefreien Blinddate teil auf einer virtuelle Begegnungsplattform, auf der Euch Studierenden-Personas mit Beeinträchtigung ihren Hochschulalltag näherbringen. Dort geht es neben der Organisation von Vorlesungen auch um digitale Barrieren.
Ein bisschen Hintergrund und weiterführende Informationen findet Ihr auch hier:
Behinderte Personas für bessere UX
Obwohl die Künstliche Intelligenz in den letzten Jahren enorme Fortschritt gemacht hat, ist es nach wie vor nicht möglich, einen Webauftritt per Mausklick automatisiert barrierefrei zu machen oder im automatisierten Test alle Barrieren zu finden. Viele Mängel, die der problemlosen Nutzung eines Webangebots im Weg stehen, fallen erst bei Praxis-Tests mit Nutzenden auf.
Zusätzlich kann man so für Folgeprojekte lernen.
Im Projekt "Team Usability" - testen Menschen mit Behinderungen die Usability und die Barrierefreiheit von Webangeboten und Apps.
Hier schildern sie, wie ein Praxis-Test am besten durchgeführt werden kann:
Team Usability – Überblick über den Praxis-Test
Beim Erstellen von Gebärdensprachvideos oder Texten in Leichter Sprache ist es bereits Standard, dass die Videos und Texte vor Veröffentlichung noch einmal von Expert*innen in eigener Sache, nämlich von Menschen mit Behinderungen, geprüft werden.
Es wäre zu begrüßen, wenn auch für Webauftritte und andere digitale Angebote vor dem Veröffentlichen solche Nutzertests durchgeführt werden.
Dabei fallen immer wieder Barrieren auf, die durch automatisierte Tests nicht abgefangen werden.
Viele #Barrieren in digitalen Angeboten fallen bei automatischer Testung (z.B. mit dem ARC Toolkit TPGi) auf und sollten, wie Tippfehler auch, umgehend behoben werden.
Unabdingbar sind dennoch zusätzliche #Nutzertests mit betroffenen Personen:
Vier Gründe warum Du behinderte Menschen bei der Barrierefreiheit einbinden solltest
Weiterhin stehen Gebärdensprach-Avatare in der Kritik. Was als schnelle Lösung und gut gemeint daherkommt, ist leider technisch noch immer nicht ausgereift genug, um gut von allen Gehörlosen verstanden zu werden.
„Nur gemeinsam entwickelte Lösungen können echte Barrierefreiheit schaffen und gesellschaftliche Barrieren nachhaltig abbauen.“ mahnt dazu der österreichische Gehörlosenbund.
Gebärdensprach-Avatare und das Prinzip „Nichts über uns ohne uns“
Die Bundesfachstelle Barrierefreiheit lädt im Februar 2026 zu einer Veranstaltung dazu ein: Barrierefreiheit im Wandel: Chancen und Grenzen von Gebärdensprach-Avataren
Sobald es weitere Informationen und Anmeldemöglichkeiten gibt, werden wir dies hier bereitstellen.
Wie sehen solche Avatare konkret aus?
Hier findet Ihr ein Beispiel, in dem die Beantragung von Dolmetscherleistungen oder einer Kommunikationsassistenz erklärt wird.
Integrationsamt Hamburg: Beispiel Gebärdensprach-Avatar
Dank sich stets verbessernder künstlicher Intelligenz (KI) wird es immer einfacher, Animationen zu erstellen.So sieht man auch des Öfteren inzwischen Gebärdensprach-Avatare, also gebärdende Zeichentrickfiguren. Doch deren Anwendung steht zur Diskussion und wird von Gehörlosen kritisch betrachtet.
Bereits in 2021 veröffentlichte die Uni Wien einen Best Practice Leitfaden für den Einsatz von Gebärdensprach-Avataren, in dem viele Aspekte untersucht und Einsatzmöglichkeiten aufgezeigt wurden.
Was muss sonst noch bei der Vergabe von Gebärdensprachvideos berücksichtigt werden? Die BFIT-Bund AG 7 des Ausschusses für barrierefreie Informationstechnik nach § 5 BITV 2.0 hat hierzu eine neue Handreichung veröffentlicht.
Handlungsempfehlung für die Ausschreibung zur Herstellung von Videos in Deutscher Gebärdensprache (DGS) auf Websites oder mobilen Anwendungen öffentlicher Stellen
In WCAG 3.1.4 wird als AAA-Kriterium verlangt, dass unübliche Abkürzungen erklärt werden.
Das kann über ein Link zu einem Glossar erfolgen (sinnvoll in wissenschaftlichen Kontexten) oder direkt an der Abkürzung selbst.
Als Best Practice hat es sich erwiesen, die Erklärung beim ersten Auftreten der Abkürzung in Klammern auszuschreiben. Im Folgenden kann die Abkürzung genutzt werden.
Das Bremische Behindertengleichstellungsgesetz (BremBGG) verlangt...
Stellenweise wird aber stattdessen (oft geradezu inflationär) der HTML-Tag abbr in Kombination mit dem title-Attribut verwendet.
Früher war bei der Screenreadernutzung das abbr-Tag technisch wichtig, da sonst das Wort einfach so als ganzes Wort unverständlich vorgelesen wurde.
Inzwischen lesen Screenreader Abkürzungen ohne Vokale auch als einzelne Buchstaben vor.
BremBGG wird als Brem B G G vorgelesen und nicht mehr als BremBGG (ohne Pausen).
Durch den Einsatz von abbr gibt es kaum Vorteile, aber es bleiben zwei ganz andere Probleme bestehen.
Zum einen ist das title-Attribut nur bei Mausnutzung zugänglich. Die title-Informationen stehen weder Tastatur- noch Mobilgerätenutzer zur Verfügung.
Zum anderen wird die Lesbarkeit von Texten mit vielen abbrs schlechter, weil dann viele nicht verlinkte Wörter unterstrichen werden.
Was man vielleicht mit Links verwechselt. Und was vielleicht auch die Aufmerksamkeit sehr vom Text ablenkt.
Siehe auch:
https://www.tempertemper.net/blog/abbreviations-can-be-problematic
Gebärdensprache wird oft vergessen bei digitalen Angeboten.
Weil: "Gehörlose können doch lesen!".
Ja, aber für manche ist #DGS einfach schneller zu verstehen als die Fremdsprache Schriftdeutsch.
Gerade bei komplizierten Inhalten.
Macht mehr DGS-Videos!
Checkliste zur Erstellung von DGS-Videos
Tatsächlich gibt es auch Dialekte in der Gebärdensprache, so dass empfohlen wird, regionale Sprecher einzusetzen, wenn Euer Zielpublikum aus dem Umkreis kommt.
Im Mai findet jährlich der Global Accessibility Awareness Day (GAAD) statt. Dieses Jahr fand unter anderem dazu die Online-Veranstaltung "Lösungsansätze für die Umsetzung der digitalen Barrierefreiheit in der Verwaltung" statt, bei der Ulrike Peter die "Handlungshilfe zur Erstellung barrierefreier IT-Verfahren" vorstellte. Die Veranstaltung wurde durchgeführt von den Durchsetzungsstellen der Länder Baden-Württemberg, Berlin, Brandenburg, Bremen, Hessen, Schleswig-Holstein und Thüringen in Kooperation mit der Bundesfachstelle Barrierefreiheit. Ziel der Veranstaltung war es, Bewusstsein zu schaffen und praktische Tipps zu geben, damit staatliche digitale Angebote für alle Menschen gleichermaßen gut nutzbar sind.
Und da die ZenbIT beim Landesbehindertenbeauftragten angesiedelt ist, haben wir auch mitgewirkt bei der "Hamburger Erklärung" der Konferenz der Beauftragten von Bund und Ländern für Menschen mit Behinderungen.
Die "Hamburger Erklärung" fordert: Digitale Teilhabe in allen Lebensbereichen sicherstellen!
Die Erklärung könnt Ihr auch in Leichter Sprache lesen.
Barrierefreiheit ist ein Prozess – Interview mit Ulrike Peter
Die digitale Barrierefreiheit ist mehr als nur ein einmaliges Projekt; es ist ein fortlaufender Prozess, der ständige Aufmerksamkeit erfordert. Barrierefreiheit sollte von Anfang an in allen Phasen der Produktentwicklung berücksichtigt werden, von der Ausschreibung (hier im Adventskalender Tag 16) bis hin zur Qualitätssicherung.
Was können Unternehmen und Behörden tun?
Es ist wichtig, Barrierefreiheit nicht nur als eine technische Anforderung zu sehen, sondern auch als eine Möglichkeit, inklusive Arbeitsstrukturen zu schaffen und mit vielfältigen Teams zusammenzuarbeiten.
Regelmäßige Tests und Aktualisierungen sind notwendig, um die Barrierefreiheit kontinuierlich zu verbessern.
Barrierefreiheit ist ein Bestandteil einer inklusiven Gesellschaft und sollte so selbstverständlich sein wie korrekte Rechtschreibung.
Ulrike Peter von der Zentralstelle für barrierefreie Informationstechnik war zu Gast im Podcast von Domingos de Oliveira.
Gesprochen wurde über die Herausforderung, kommunale Angebote barrierefrei zu gestalten und warum Feedback von Menschen wertvoll ist, die von Barrieren betroffen sind.
Ein Transkript des Podcasts und auch eine Übersetzung ins Englische finden sich ebenfalls hinter dem Link.
Auch die anderen Folgen der Podcast-Reihe "Digitale Barrierefreiheit verstehen" sind sehr zu empfehlen.
Podcast Digitale Barrierefreiheit verstehen: Jede Rückmeldung ist wertvoll!
Im horus 03/2022 veröffentlichte Oliver Nadig unter dem Titel „Aktuelle und fachkundige Bestandsaufnahme der Arbeit an einer Dauerbaustelle“ eine Rezension des Handbuchs Digitale Teilhabe und Barrierefreiheit.
„Hanseatisch“ und „hochkarätig“ – so lässt sich die Liste der insgesamt 23 Autorinnen und Autoren charakterisieren, schreibt Nadig, der als Lehrer an der blista und im dvbs-Projekt agnes@work tätig ist. Mit seiner überwiegend verwaltungswissenschaftlichen Perspektive bilde das Handbuch Digitale Teilhabe und Barrierefreiheit einen erfreulichen Kontrast zu den zahlreichen sonstigen, oft rein technischen Veröffentlichungen zum Thema. Den abschließenden Anmerkungen zur Barrierefreiheit des EPUB-Formats hat der Verlag angenommen.
Kennt ihr schon das "Handbuch Digitale Teilhabe und Barrierefreiheit"?
Renommierte Autor*innen beschreiben die aktuellen Grundlagen und bringen ihre jeweiligen Praxiserfahrungen in der Umsetzung Digitaler Teilhabe und Barrierefreiheit ein.
Lesen!
Artikel zum und Inhaltsverzeichnis des Handbuchs Digitale Teilhabe und Barrierefreiheit
KI bzw. künstliche Intelligenz wird oft eingesetzt, um die digitale Barrierefreiheit zu verbessern. Untertitel und Transkripte werden damit erstellt, Comicfiguren übersetzen in Gebärdensprache, Alternativtexte für Bilder werden generiert, Texte werden in Leichte Sprache übersetzt, technische Barrieren auf Webangeboten werden behoben. Wir haben die künstliche Intelligenz dieses Jahr für die Bilder dieses Adventskalenders genutzt. Alles ist denkbar, alles ist vollautomatisiert möglich heutzutage!
Oder doch noch nicht?
Auch in 2025 wurde deutlich, dass es ohne eine menschliche Prüfung immer noch nicht funktioniert. KI kann die Vorarbeit leisten, aber alle Inhalte müssen immer noch einmal qualitätsgesichert werden! Bei Facebook hört man öfters Texte wie „Ist möglicherweise ein Bild mit sieben Personen.“ Diese Info hilft blinden Menschen nicht wirklich weiter. Bei Untertiteln liest man die unpassendsten Worte, die nie so gesagt werden. Animierte Figuren können nicht komplett verständlich gebärden. Und auch Leichte Sprache lässt sich, obwohl sie das Wort Leicht im Namen trägt, nicht mal eben so leicht übersetzen. Hier ist Fachwissen gefragt, um einzuordnen, welche Fremdwörter oder Zusammenhänge z.B. noch einmal genauer erklärt werden müssen.
Kurzum, die KI kann noch nicht zielgruppengenau arbeiten.
BFIT Bund hat dazu eine fachliche Einordnung von KI-Übersetzungstools für Leichte Sprache veröffentlicht.
Passend dazu hier die Übersetzung der fachlichen Einordnung in Leichte Sprache.
Wer es etwas wissenschaftlicher mag: Hier eine spannende Projektarbeit zweier Studentinnen der TU Dresden zum Thema KI-Tools und Leichte Sprache. Eine Untersuchung KI-generierter Texte anhand der DIN SPEC 33429.
Die kanadische Regierung hat Rahmenbedingungen veröffentlicht, wie KI-Systeme zugänglich und gerecht für Menschen mit Behinderungen gestaltet und verwendet werden sollen. Der Standard soll sicherstellen, dass KI-Systeme und ihre Nutzung:
Ein wichtiger Referenzrahmen für Organisationen weltweit, die KI verantwortungsvoll einsetzen wollen.
Sehr vorbildlich ist, dass diese Rahmenbedingungen auch als Gebärdensprachvideo zugänglich sind. Von einer echten Person übersetzt, allerdings in der American Sign Language (ASL).
Von künstlicher Intelligenz war schon oft die Rede in den letzten Tagen hier im Adventskalender.
Im Zusammenhang von KI und digitaler Barrierefreiheit haben wir für Euch heute ein paar Ressourcen zusammengetragen.
Künstliche Intelligenz, fast alle reden davon.
Aber nicht überall wo Künstliche Intelligenz draufsteht, ist auch Künstliche Intelligenz drin.
Oft kommen nur nicht selbstlernende Systeme mit fest vordefinierten Regeln zum Einsatz.
Technisch ein alter Hut.
Was Künstliche Intelligenz eigentlich ist und was es für Auswirkungen auf Menschen mit Behinderungen haben kann, zeigen Euch die folgenden Links:
Auf Webauftritten oft inflationär anzutreffen ist das title-Attribut.
Historisch gewachsen war es in den Anfängen des Internets eine beliebte Möglichkeit, Zusatzinformationen für Links, Bilder etc. bereitzustellen, die bei Mausberührung angezeigt werden.
Heutzutage wirft der Einsatz aber eher Barrieren auf, als dass er hilft.
Oft stellt es Audio-Spam bei Screenreadernutzung dar, weil Inhalte teils doppelt vorgelesen werden.
Oder alternativ eben gerade nicht vorgelesen werden (abhängig von der eingesetzten Software).
Bei Tastaturnutzung oder am mobilen Endgerät sind die Informationen nicht zugänglich.
Durch title-Attribut vermittelte Informationen erreichen somit effektiv nur eine sehr kleine Zahl an Anwendern.
Besser ist es, Inhalte für alle gleichermaßen sichtbar anzuzeigen.
Gerade bei Linkauszeichnungen hilft das auch bei Nutzung von Spracheingabesoftware.
Statt z.B. ein Link mit dem sichtbaren Text "Mehr" und dem title="Zur Inhaltssseite xy" zu versehen, ist es deutlich sinnvoller, den sichtbaren Text einfach "xy" zu nennen.
Eine kritische Einordnung von Tooltips im Allgemeinen und auch dem title-Attributen bietet folgender Artikel:
Artikel der Portal Barrierefreiheit der Dienstekonsolidierung des Bundes zum Thema Tooltips
Ähnlich inflationär wird auch das aria-label-Attribut eingesetzt nach dem Motto viel hilft viel.
Oft sieht man als Dreier-Kombination aria-label plus title plus visuell sichtbarem Text als Linkbezeichnung.
Hier ist zu beachten, dass aria-label an erster Stelle steht in der Reihenfolge der accessible names.
D.h. unter Umständen wird der sichtbare Text bei Screenreadernutzung gar nicht vorgelesen sondern nur das aria-label.
Auch hier kann es so zu Problemen bei der Spracheingabe kommen, wenn der sichtbare Text nicht dem accessible name entspricht.
Beachten: aria-label nur auf interaktiven Elementen anwenden.
Nicht anwenden, wenn die Inhalte auch durch andere Standard-Attribute wie das alt-Attribut oder einfach durch für alle sichtbaren Text abgedeckt werden können.
Siehe dazu auch
Meaningful labels using ARIA – or not
Texte auf Webseiten vorlesen können moderne Browser gut.
Ihr braucht keine Extra-Funktion dafür.
Integrierte Vorlesefunktionen von Browsern nutzen
Zoomen und größerer Schriftgrad sind einstellbar, ihr braucht keine eigenen Buttons dafür.
Voraussetzung: Relative Schriftgrößen / gutes Reflow.
Testen!
Screenreader gehen über die reine Vorlesefunktion hinaus und lesen auch Strukturinformationen vor (Link, Schalter, Überschrift etc.)
Zum Testen eurer digitalen Angebote könnt ihr z.B. NVDA (Windows), JAWS (Windows), VoiceOver (Apple) oder Talkback (Android) nutzen.
Hättet Ihr es gewußt? Für etwa 1 Million Menschen in Deutschland sind Touchscreens eine echte Barriere im Alltag. Im Fastfood-Restaurant schnell bestellen, im Supermarkt die Selbstzahlerkasse nutzen, ein Paket aus der Packstation holen, am Flughafen selbst einchecken, bei Freunden kochen, vieles scheitert an Touchscreenbedienungen. Der Deutsche Blinden- und Sehbehindertenverband macht mit einem Video auf diese weit verbreitete Barriere aufmerksam. Und tatsächlich sind davon nicht nur sehbehinderte Menschen betroffen. Hängen die Touchscreens zu hoch, können rollstuhlfahrende oder kleinwüchsige Menschen sie nicht erreichen. Sind die Inhalte oder die Menüführung schlecht strukturiert, stellen sie z.B. für ältere Menschen oder Menschen mit kognitiven Einschränkungen eine Barriere dar.
Zum Video: Diese verflixten Touchscreens!
Wie sehen Sehbehinderte? Jeder Mensch sieht anders, es lässt sich nur bedingt verallgemeinern. Die App Visions zeigt unterschiedliche Sehformen auf und dient zur Sensibilisierung für das Thema.
Ein Mehrwert der App ist es auch, bewusst zu machen, dass Sehbehinderung ein Prozess der langsamen Verschlechterung des Sehvermögens und des Gesichtsfeldes ist, der oft mehrere Jahre dauert. Und könnt ihr euch vorstellen, was ein Kind von Geburt an sieht? Auch das entdeckt ihr in Visions.
Wenn ihr ganz neu im Thema seid, lohnt sich der Kurs „Einführung in die digitale Barrierefreiheit“ der Hochschule der Medien (HdM) Stuttgart. Hier werdet ihr sensibilisiert, sodass ihr die Bedeutung und Tragweite von Maßnahmen zur Barrierefreiheit erlernen und erkennen könnt.
Die Aktion Mensch hat mit der Stiftung Pfennigparade zusammen Online-Shops getestet. Hier erzählen die Tester*innen, wie sie geprüft haben. Tastaturbedienung, Textgrößen, Tastaturfokus, strukturierte Webseiten, korrekt benannte Bedienelemente und Bedienbarkeit mit der Tab-Taste werden geschildert.
Tester*innen berichten
Das Kompetenzzentrum digitale Barrierefreiheit in Nordrhein-Westfalen zeigt auf seinem Youtube-Kanal, wie Studierende Screenreader, Sprachsteuerung und Vergrößerung nutzen.
Youtube Kompetenzzentrum digitale Barrierefreiheit in Nordrhein-Westfalen
Das Kompetenzzentrum digitale Barrierefreiheit der Hochschule der Medien in Stuttgart, Baden-Württemberg stellt unter anderem Bedienhilfen für Apple Mac und Android Nutzende zur Verfügung
Youtube Kompetenzzentrum digitale Barrierefreiheit Hdm in Baden-Württemberg
Falls Ihr heute etwas Zeit habt, entspannt Euch doch bei ein paar Videos.
Zum Beispiel Dark Secrets and Nightmares of UX 2023, & How to Fix Them with Vitaly Friedman
Hier wird schlechte Usability anhand von echten Webseiten beispielhaft aufgezeigt. Man erkennt schnell, wie man es nicht machen sollte. Hoher Lerneffekt!
Wie kann man bei der Arbeit Barrierefreiheit berücksichtigen? Wie können Design Teams mehr über das Thema lernen? Gibt es Lernprogramme, Ausbildungsmöglichkeiten oder Zertifizierungen, die gut für Aktive der Bereiche UX und Design passen? Welche Austauschmöglichkeiten gibt es, wo lässt sich mehr lernen?
Mit diesen Fragen befasst sich das Panel: “Vereint in Barrierefreiheit: Netzwerk, Weiterbildung und Ressourcen“.
Einmal im Jahr findet der Inclusive Design 24-Tag statt. 24 Stunden lang werden Panels und Sessions zur digitalen Barrierefreiheit bei Youtube gestreamt. Auch in diesem Jahr waren interessante Vorträge dabei.
Heute ist Medientag im Adventskalender.
Damit es Euch über die Weihnachtsfeiertage nicht langweilig wird, gibt es hier 5 heisse Tipps für Euch zu spannenden Themen.
Was ist eigentlich Digitale Barrierefreiheit?
Youknow bietet ein kurzes Erklärvideo dazu: Erklärvideo Digitale Barrierefreiheit
Und was ist eigentlich Ableismus?
Das erklärt Euch Mädchen sicher inklusiv: Erklärvideo Ableismus
Es wird viel darüber geredet, aber wie erstellt man eigentlich barrierefreie PDF-Formulare?
Hier ein sehr detailliertes Erklärvideo dazu: Tutorial: Barrierefreie PDF-Formulare aus MS Word erstellen
Dass Usability und Barrierefreiheit oft Hand-in-Hand gehen, zeigt Jakob Nielsen auf in seinem Erklärvideo der Top 10 Fehler aus Usability-Sicht (englisches Video):
Top 10 Web-Design Mistakes
Und zum Abschluss noch ein Hinweis auf Domingos de Oliveiras Podcasts. Hier werden viele Themen der digitalen Barrierefreiheit erläutert.
Podcasts zur Digitalen Barrierefreiheit
Überwachungsstelle, Durchsetzungsstelle, Zentralstelle, häh?
Wer sind die und was machen die?
Das haben wir euch mal kurz in einem Video erklärt.
Erklärvideo des Zentralstelle für barrierefreie Informationstechnik
Und wenn alle Stricke reißen, hilft die Schlichtungsstelle weiter.
Auch bei Beschwerden, bei denen es nicht um digitale Angebote geht.
Bremische digitale Angebote benötigen eine Übersetzung der wesentlichen Inhalte sowie der Bedienung und Navigation in Leichte Sprache. Das ist ein absolutes Minimum. Schön wäre es, wenn es weitere Texte in Leichter Sprache auch zu aktuellen Themen und Inhalten geben würde.
Was war Leichte Sprache noch einmal genau? Das Bundesministerium für Arbeit und Soziales (BMAS) hat hierzu einen Ratgeber Leichte Sprache veröffentlicht. Erstmals wurde in 2025 auch ein einheitliches Icon im Rahmen der DIN SPEC 33429 für Leichte Sprache festgelegt, das könnt Ihr ebenfalls dort finden.
Lesenswert ist auch diese Übersetzung von Fachbegriffen zur digitalen Barrierefreiheit in Leichte Sprache.
Und hörenswert ist der eGoverment-Podcast zum Thema Leichte Sprache.
Während die Leichte Sprache maximal verständlich für alle ist, ist die Einfache Sprache verständlich für viele. Das auf der künstlichen Intelligenz Chatgpt basierende Tool „Bürgernah“ sorgt für klare und verständliche Kommunikation in Einfacher Sprache. Hiermit können Fachtexte übersetzt und Zusammenfassungen erstellt werden. Fachwörter können erklärt werden. Abschließend gibt es einen Qualitätscheck mit dessen Hilfe die Texte noch verbessert werden können.
Zur ChatGPT-Anwendung Bürgernah
Kognitive Barrierefreiheit wird oft weniger beachtet als visuelle oder motorische Zugänglichkeit, dabei ist sie für viele Menschen entscheidend. Wichtig ist dabei z.B. klare Navigation, einfache oder Leichte Sprache, verständliche Formulare, konsistente Strukturen und Unterstützung bei komplexen Prozessen (z. B. Fortschrittsanzeigen, Zwischenspeichern). Insgesamt geht es darum, kognitive Belastung zu reduzieren, Abläufe verständlich zu machen und Nutzer nicht zu überfordern – sei es bei Stress, Ablenkung oder einer Behinderung.
In den folgenden beiden Artikeln (auf englisch) haben die Autoren das mal untersucht.
Ähnlich wie bei den Gebärdensprach-Avataren (siehe Tag 19) hält die künstliche Intelligenz auch Einzug in die Leichte Sprache.
Z.B. durch Tool, wie Capito.ai oder Summ-AI, welche automatisiert Texte in Leichte Sprache übersetzen.
Das spart Zeit und Kosten. Was wie eine gute Sache klingt, birgt aber auch Risiken.
Geschulte Leichte Sprache Übersetzer*innen übersetzen einen Text z.B. nicht 1:1 sondern überlegen auch, welche Begriffe gesondert erklärt werden müssen, denken also über den Ursprungstext hinaus.
Beim KI-Einsatz findet außerdem keine Prüfung statt, ob die Texte auch wirklich von der Zielgruppe verstanden werden. Die Beteiligung von Menschen mit Lernschwierigkeiten ist aber im inklusionspolitischen Konzept der Leichten Sprache verankert und als fester Bestandteil vorgesehen.
Die Netzwerk Gruppe für Leichte Sprache in Bayern hat dazu ein Positionspapier an das Sozialministerium übergeben.
Hier findet Ihr es in Leichter Sprache und in Fach-Sprache.
Positionspapier zu Leichter Sprache und KI
Für eine verständlichere Behördenkommunikation hat die Stadt Köln die Formularwerkstatt gestartet.
Hier werden unter anderem Aufbau und Optik städtischer Dokumente optimiert und Fachsprache durch einfache Sprache ersetzt oder ergänzt und die Dokumente werden im direkt mit Bürger*innen getestet. Ein sehr gutes Beispiel, das wir zur Nachahmung empfehlen können.
Formularwerkstatt der Stadt Köln
Im Sommer waren die durchblicker bei uns zu Besuch und haben Webauftritte getestet.
Die Erkenntnisse sind mit in die jährlichen Prüfberichte der ZenbIT eingeflossen.
Im aktuellen m Magazin des Martinsclubs Bremen gibt es ab Seite 18 einen Bericht dazu, der auch die Arbeit der Zentralstelle in einfacher Sprache erläutert.
Magazin m - Martinsclub

Cookies – Nicht nur ein Problem für die schlanke Linie
Die auf Webangeboten eingesetzten Cookie-Banner stellen oft eine Barriere dar.
Deswegen bitte folgendes beachten:
Bei technisch notwendigen Cookies (sogenannten Session-Cookies), die nicht dauerhaft auf dem Rechner verbleiben und nur für die Funktionalität der Seite nötig sind, ist es nicht erforderlich, die Nutzer*innen per Cookie-Banner auf den Einsatz hinzuweisen. Diese Cookies gewährleisten eine eindeutige Identifizierung während der Nutzung eines Webangebots und sind wichtig zur Zwischenspeicherung von Variablen z.B. beim Einsatz eines Warenkorbs, Filtermöglichkeiten bei Suchfunktionen, Zeitmanagement, Sprachauswahl, Login-Status etc. Die Daten werden hierbei nicht an Dritte weitergegeben und anhand dieser Daten findet keine Auswertung des Nutzungsverhaltens statt.
Wenn technisch nicht notwendige Cookies eingesetzt werden, also das Nutzungsverhalten analysiert wird, fremde Drittserver eingebunden werden, Werbeanzeigen über Cookies gesteuert werden etc., muss zuvor Einverständnis erteilt werden.
Siehe dazu auch:
https://www.ionos.de/digitalguide/websites/online-recht/cookie-richtlinie/
Damit das Cookie-Banner nicht den Zugang zu Ihren Seiten erschwert, hier ein paar Regeln:
Leichte Sprache, ein Thema, um das sich viele drücken, da es (Kosten)-Aufwand verursacht, Texte von Profis geschrieben werden müssen und Nutzer*innentests nötig sind.
Dennoch so wichtig, um Inhalte für alle verständlich anbieten zu können!
Köln legt vor:
Informationen in Leichter Sprache für viele Dienstleistungen der Stadt Köln
Am letzten Tag des Adventskalenders 2025 haben wir wieder einen bunten Teller voller nützlicher Links und Ressourcen für Euch zusammengestellt. Oben auf liegen drei leckere technische Ressourcen.
Für frisch in das Thema Barrierefreiheit einsteigende Entwickler*innen und Designer*innen lohnt sich ein Blick auf die Atomic Design Methodology. Ein Webauftritt bzw. eine App wurde hier modular in einzelne Teile (wie Atome) zerlegt. Für jedes Einzelteil wurden Barrierefreiheitsanforderungen definiert. Wie muss ein Link aussehen und funktionieren? Wie ein Button? Wie eine Navigation? Wie ein Sucheingabefeld und so weiter.
Auch wichtig als technisches Nachschlagewerk für Entwickler*innen und Tester*innen: Wie lesen die Screenreader JAWS und NVDA eigentlich die jeweiligen HTML-Elemente vor? Welche werden unterstützt?
Eine weitere Ressource, die uns in 2025 in der Beratung weitergeholfen hat, ist die Handreichung „Barrierefreiheit von Zwei-Faktor-Authentifizierungsmethoden“ (2FA). Dies bezeichnet ein Sicherheitsverfahren, bei dem man zwei verschiedene Nachweise erbringen muss – typischerweise ein Passwort (etwas, das man weiß) und einen Code oder Schlüssel (etwas, das man hat) – um sich bei einem Dienst anzumelden und damit die Sicherheit deutlich zu erhöhen. Die Handreichung erklärt, wie verschiedene 2FA-Methoden auf ihre Barrierefreiheit für Menschen mit unterschiedlichen Beeinträchtigungen geprüft werden können und welche Zugänglichkeits-Hürden (z. B. Zeitlimits, komplexe Eingaben) es gibt, sowie wie Anbieter sie verbessern sollten, damit alle Nutzenden sichere Login-Verfahren ohne unnötige Barrieren nutzen können.
Für Podcast-Liebhaber*innen haben wir noch ein Keksteller voller Empfehlungen:
Oder lest Ihr lieber Newsletter?
Dies ist nur eine kleine Auswahl an Newslettern und Podcasts.
Oder trefft Ihr Euch gerne auf Veranstaltungen? Hier eine tolle Seite voller praktischer Tipps, wie Veranstaltungen so geplant und gestaltet werden können, dass Menschen mit unterschiedlichen Behinderungen problemlos teilnehmen und sich wohlfühlen, etwa durch barrierefreie Räume, Dolmetsch- und Assistenzangebote, verständliche Kommunikation und inklusive Buffet-Optionen. Denn Barrierefreiheit bedeutet nicht nur gesetzliche Pflicht, sondern aktive Einbeziehung und Teilhabe aller Teilnehmenden.
Die besten Tipps für barrierefreie Konferenzen und Events
Egal wie und wo, wir hoffen, Euch gesund in 2026 wiederzutreffen.
Zum Ende des Adventskalenders schütteln wir für Euch unser Tipps-Säckchen aus 2024 aus und schauen, was sich dort noch alles so gesammelt hat.
Dieses Jahr legen wir Euch mal zwei technische Ressourcensammlungen für Webentwickler*innen unter den Baum. web.dev hat einen Bereich Barrierefreiheit, wo anhand von Beispielen die technische Umsetzung gut erklärt wird. In englischer Sprache findet sich ähnliches unter a11y-101.com mit kurzen Hinweisen und Erklärvideos für einzelne Komponenten.
Beide Seiten sind als schnelle Nachschlagewerke sehr hilfreich.
Und wenn Ihr mal so richtig in die Untiefen der im Netz verfügbaren Barrierefreiheitsressourcen abtauchen möchtet:
A11y Cat hat zur Zeit 2348 verschlagwortete Bookmarks online. Stöbern lohnt sich.
Dieses Jahr wurde die Do / Do Not Posterserie rund um Barrierefreiheit um ein weiteres Poster einer oft übersehenen Gruppen ergänzt.
Menschen mit Rechenschwäche/Dyskalkulie oder schlechtem Zahlengedächnis.
Nummern nicht unter Zeitdruck eingeben müssen, sich Nummern nicht merken zu müssen, nicht bei Captchas Rechenaufgaben lösen müssen, hilft deutlich.
Auch bei der Darstellung von Nummern auf Webseiten muss auf Lesbarkeit geachtet werden.
Zum Beispiel Abstände zwischen den Zahlen lassen und bei der Zahleingabe durch Formatvorlagen unterstützen.
Als Geschenk die wichtigsten Regeln der Barrierefreiheit leicht verständlich und bebildert als Poster zum Ausdrucken und an die Wand hängen.
Leider ist die PDF-Datei selbst nicht barrierefrei.
Das ist auch schon das Ende unseres diesjährigen Adventskalenders.
Aber im Laufe des nächstens Jahres werden wir Euch immer mal wieder mit Tipps und Themen zur Digitalen Barrierefreiheit versorgen.